 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。
おちゃのこネットの刑部です。
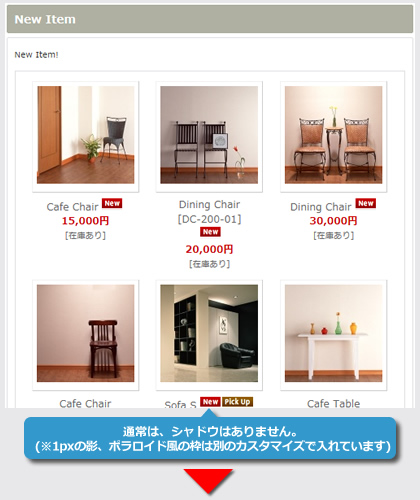
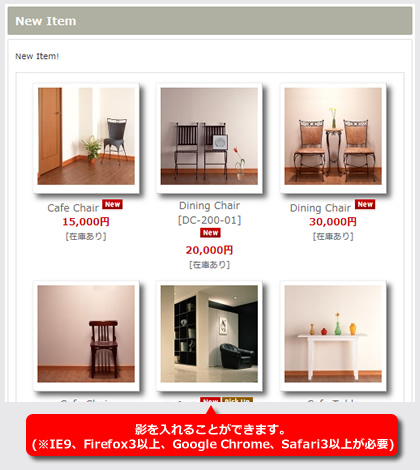
今回は、CSS3を利用して写真枠等のボックス要素に影を付ける方法をご紹介します。
ただし、CSS3を利用しますので、ご利用ブラウザにより表示されません。
対応ブラウザ:IE9、Firefox3以上、Google Chrome、Safari3以上
※IE7、IE8では未対応となります。
 |
|
 |
管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。
スタイルシートの編集画面に下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。

.photo_line_80,
.photo_line_140,
.photo_line_250 {
-webkit-box-shadow : 5px 5px 10px 0px #666666;
-moz-box-shadow : 5px 5px 10px 0px #666666;
box-shadow: 5px 5px 10px 0px #666666;
}
指定について |
5px 5px 10px 0px #c6c6bf |
ブラウザ別指定 |
-webkit-box-shadow、-moz-box-shadowはブラウザ別の指定となりますので必要です。 |
対応ブラウザ |
IE9、Firefox3以上、Google Chrome、Safari3以上 |
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.