 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。
おちゃのこネットの刑部です。
今回のデザイン道場は、商品検索欄を追加する方法をご紹介します。
 |
|
 |
管理画面→デザイン管理→画像とコメントの設定の自由記入欄に下記のhtmlタグを追加してください。
http://demo.ocnk.net/product-list は、ご利用のアカウントIDまたは独自ドメインのURLに変更してください。
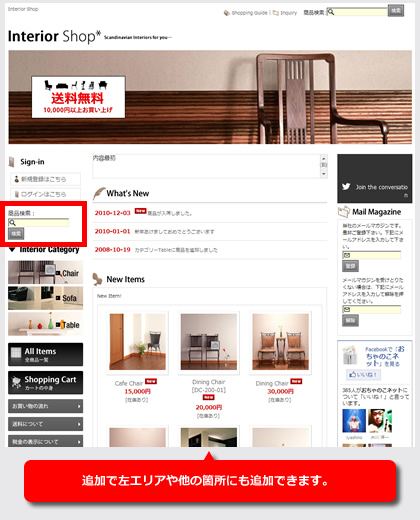
今回の例では、左エリアに設置しておりますが、中央エリア、フリーページ等でも設置可能です。
設置位置は、管理画面→デザイン管理→表示とレイアウトの設定の表示位置、並び順で設定してください。
例)
アカウントIDがdemoの場合
http://demo.ocnk.net/product-list
独自ドメインURLがwww.ocnk.netの場合
http://www.ocnk.net/product-list
<div class="side_box">
商品検索:<form method="get" action="http://demo.ocnk.net/product-list" style="margin: 0; padding: 0;"><input type="text" name="keyword" size="10" class="form" /><span class="bot_b"><input type="submit" name="Submit" value="検索" /></span></form></div>
※検索に利用した文字列は、検索後の検索結果ページでは、サイト上部の検索欄に表示されます。
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.