 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。
おちゃのこネットの刑部です。
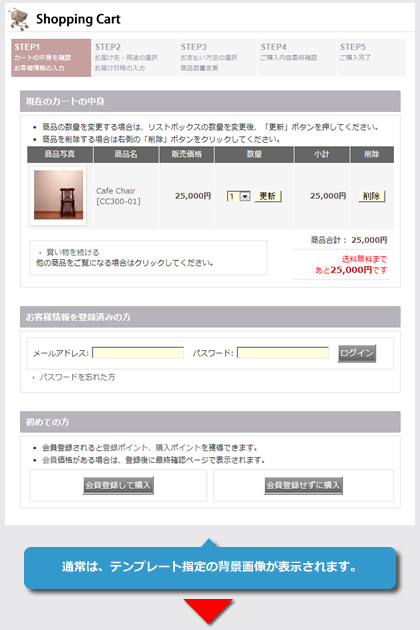
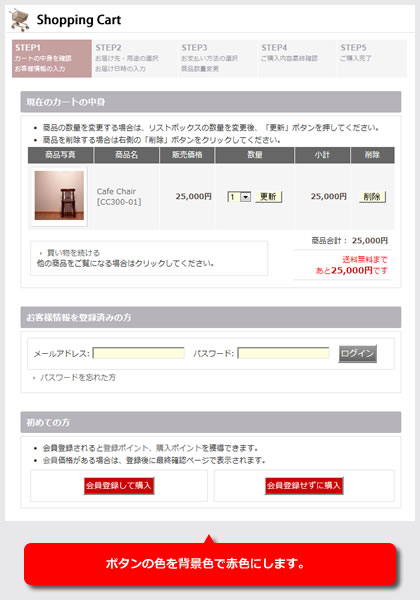
今回のデザイン道場は、先日改良したカートステップ1の会員登録して購入と会員登録せずに購入ボタンの背景色を変更する方法をご紹介します。
※今回は、背景画像を利用せず背景色で指定する方法をご紹介します。この方法ですと、画像の作成等は不要です。
※カート内ですので、サンプルをご覧いただく場合は、カートに商品を入れてご確認ください。
 |
|
 |
管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。
スタイルシートの編集画面に下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。

/* 会員登録して購入 */
.point_box .bot_b .default_bot_b .memberregisterinput {
background-color: #CC0000;
background-image: none;
}
/* 会員登録せずに購入 */
.point_box .bot_b .default_bot_b .nonmemberregisterinput {
background-color: #CC0000;
background-image: none;
}
background-color: #CC0000; |
この指定が表示したい背景の色指定部分となります。 |
background-image: none; |
今回は、背景色での指定となりますので、背景画像を非表示にします。 |
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.