 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。
おちゃのこネットの刑部です。
本年もよろしくお願い致します。
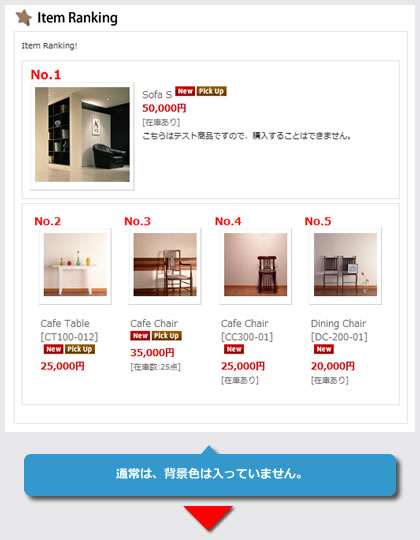
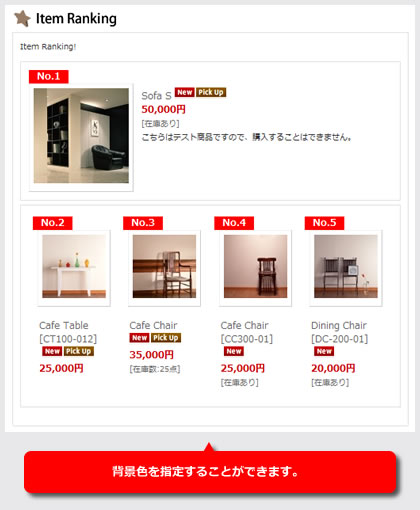
2013年最初のデザイン道場は、ランキング商品の商品写真上に入るNo.1~No.5の背景に背景色を設定する方法をご紹介します。
以前この部分の文字色、文字サイズを変更する方法をご紹介しておりましたが、基本的には使用するclass名は同じで、その部分に背景色を指定する方法となります。
 |
|
 |
管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。
スタイルシートの編集画面に下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。

/* 1位用 */
.rank1 {
width: 50px;
text-align: center;
color: #FFFFFF;
font-size: 12px;
font-weight: bold;
background-color: #FF0000;
}
/* 2位-5位用 */
.rank2-5 {
width: 50px;
text-align: center;
color: #FFFFFF;
font-size: 12px;
font-weight: bold;
background-color: #FF0000;
}
width: 50px; |
背景色の枠幅となります。 |
background-color: #FF0000; |
背景色用の指定となります。 |
color: #FFFFFF; |
文字色用の指定となります。 |
font-size: 12px; |
文字サイズ用の指定となります。 |
※ なお、左右エリアにランキングを配置している場合は、.rank1のclass名は利用しておりませんので、全て.rank2-5のclass名を利用します。
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.