 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。
おちゃのこネットの刑部です。
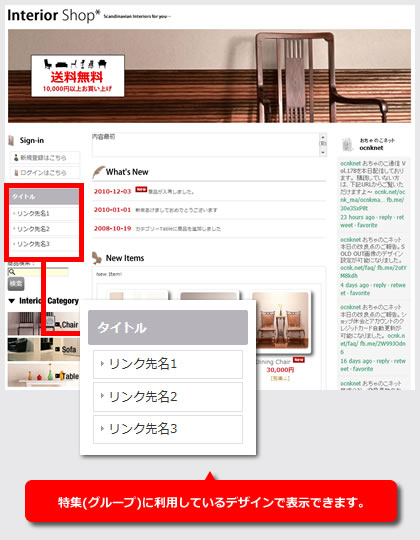
今回のデザイン道場は、特集(グループ)用のデザインを利用してメニューを作成する方法です。
※特集(グループ)枠をスタイルシートで非表示にしている場合は、表示されません。
※特集(グループ)枠のデザインをカスタマイズされている場合は、そのデザインで表示されます。
 |
管理画面→デザイン管理→画像とコメントの設定ページから下記のhtmlタグを貼り付けてください。
<div class="side_box">
<div class="pickup_category_title">
<h3>タイトル</h3>
</div>
<div class="pickup_category_list">
<ul>
<li><a href="リンク先1">リンク先名1</a></li>
<li><a href="リンク先2">リンク先名2</a></li>
<li><a href="リンク先3">リンク先名3</a></li>
</ul>
</div>
</div>
※この指定により、縦スクロールが表示される場合があります。
タイトル |
このメニュー群のタイトルとなります。 |
リンク先1~3 |
各メニューのリンク先となります。 |
リンク先名1~3 |
各メニューのメニュー名となります。 |
なお、メニューの追加は、下記のように<li><a href="リンク先3">リンク先名3</a></li>の1行を追加してください。いくつでも追加することができます。
<div class="side_box">
<div class="pickup_category_title">
<h3>タイトル</h3>
</div>
<div class="pickup_category_list">
<ul>
<li><a href="リンク先1">リンク先名1</a></li>
<li><a href="リンク先2">リンク先名2</a></li>
<li><a href="リンク先3">リンク先名3</a></li>
<li><a href="リンク先4">リンク先名4</a></li>
<li><a href="リンク先5">リンク先名5</a></li>
</ul>
</div>
</div>
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.