 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。
おちゃのこネットの刑部です。
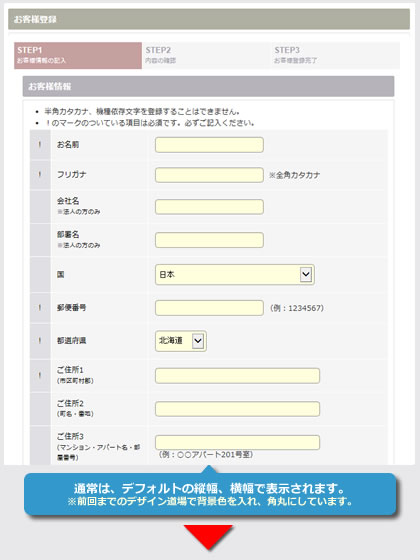
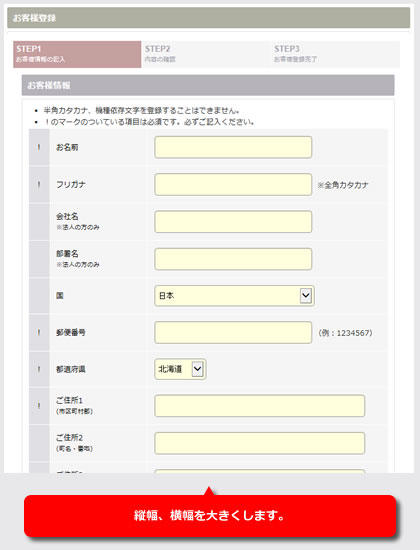
今回のデザイン道場は、新規登録やお問い合わせ、カートお客様情報等の入力フォームの横幅や縦幅を大きくする方法をご紹介します。
 |
|
 |
管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。
スタイルシートの編集画面に下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。
例のcafe0808.ocnk.netページでは、入力フォームに背景色を指定しておりますが、通常は白色となります。また、角丸指定についても、前回のメルマガでご紹介させていただいた指定を追加していない場合は、通常の四角で表示されます。
※前号のデザイン道場
http://www.ocnk.net/ocnk_ma/ocnkmagazine_asm190.html#de
サイズは最適化されておりますので、基本的には下記のままご利用を推奨します。
widthで横幅をheightで縦幅を指定しています。
font-size: 15px;は入力文字のサイズとなります。
table.form_box .defaultsize {
width: 250px;
}
table.form_box .smallsize {
width: 40px;
}
table.form_box .largesize {
width: 90%;
}
table.form_box .defaultsize,
table.form_box .largesize,
table.form_box .smallsize {
height: 25px;
font-size: 15px;
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.