 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
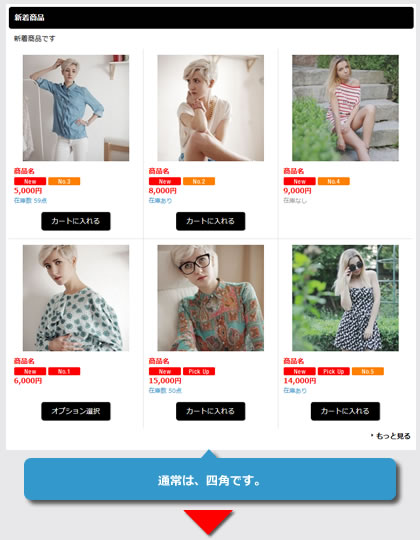
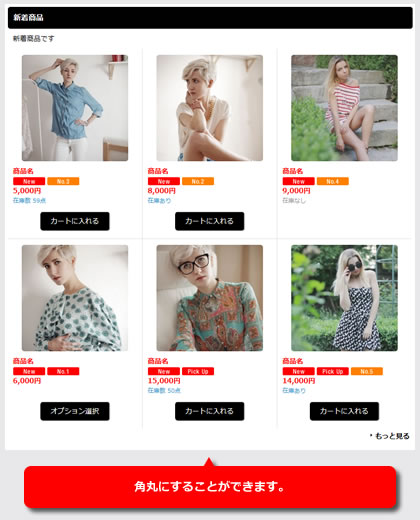
今回のデザイン道場は、HTML5テンプレートの商品画像を角丸にする方法をご紹介します。
 |
|
 |
スタイルシートを編集する
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けてください。
※貼り付け位置は、最下部にお願い致します。
.item_data .global_photo img,
.other_photo .global_photo img,
.swipe_list .item_image_box img {
border-radius: 5px;
}
※トップ画像部分を除外する場合は、下記をご利用ください。
#photo .swipe_list .item_image_box img {
border-radius: 0px;
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.