 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
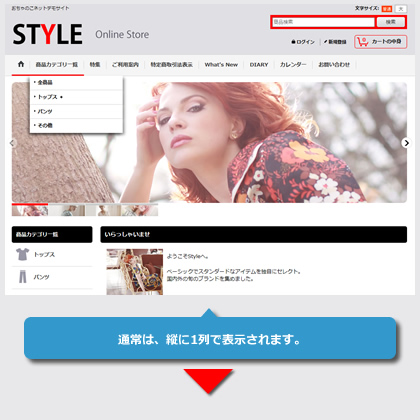
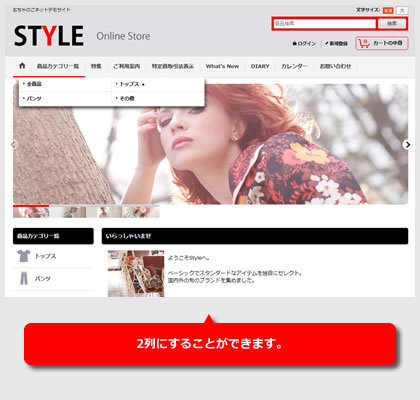
今回のデザイン道場は、HTML5テンプレートのヘッダーメニューのドロップダウンを2列にする方法をご紹介します。
 |
|
 |
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けてください。
※貼り付け位置は、最下部にお願い致します。
背景色、罫線は、ご利用のテンプレートに合わせ変更が必要です。
下記は、ドロップダウンの背景が白、罫線がグレーのテンプレート用の指定となります。
[!]カテゴリ一覧の位置について
メニューの横幅を広げて、2列で表示するため、カテゴリ一覧メニューがグローバルナビゲーション内で左端にある必要があります。
右端等に配置している場合は、タブレット等で表示が崩れる可能性があります。
※メニューの改行について
メニュー名が長く改行するメニューが1つでもある場合は、下記のようにmin-heightを追加ください。
#globalnavi ul.dropdown ul.sub_menu li A,
#globalnavi ul.dropdown ul.sub_menu li A:hover {
width: 199px;
min-height: 40px;
border-right: 1px solid #E0DFE3;
}
#globalnavi ul.dropdown ul.sub_menu {
width: 460px;
background-color: #FFFFFF;
box-shadow:5px 5px 10px rgba(0,0,0,0.4),-5px 5px 10px rgba(0,0,0,0.4);
}
#globalnavi ul.dropdown ul.sub_menu ul {
width: 199px;
}
/* サブカテゴリは通常表示の場合は、下記を199pxで指定する*/
#globalnavi ul.dropdown ul.sub_menu ul.sub_menu {
width: 460px;
}
#globalnavi ul.dropdown ul.sub_menu li,
#globalnavi ul.dropdown ul.sub_menu ul.sub_menu li {
float: left;
box-shadow: none;
}
#globalnavi ul.dropdown ul.sub_menu li A,
#globalnavi ul.dropdown ul.sub_menu li A:hover {
width: 199px;
border-right: 1px solid #E0DFE3;
}
#globalnavi ul.dropdown ul.sub_menu li.posbottom A {
border-bottom: 1px solid #E0DFE3;
}
#container #globalnavi ul.dropdown ul.sub_menu,
#container #globalnavi ul.dropdown ul.sub_menu ul {
padding-top: 0px;
padding-right: 0px;
padding-left: 0px;
padding-bottom: 0px;
}
/* タブレット閲覧時閉じるボタン */
#globalnavi ul.dropdown ul.sub_menu .dropdown_close {
position: absolute;
bottom: -25px;
}
#globalnavi ul.dropdown ul.sub_menu li.dropdown_close A {
width: 200px;
border-right: none;
min-height: 20px;
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.