 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
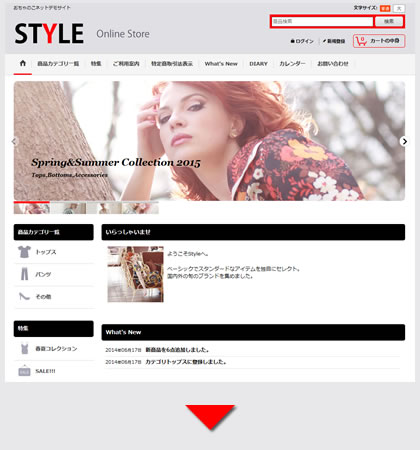
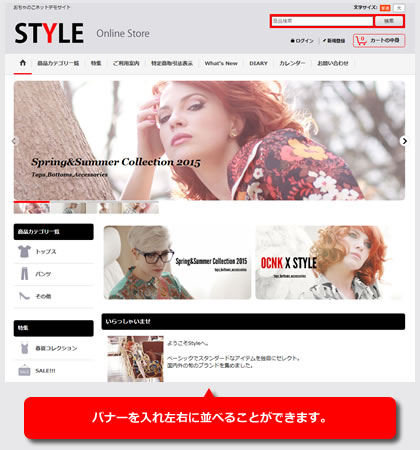
今回のデザイン道場は、自由記入欄にバナーを入れる際に、左右に並べる方法をご紹介します。
 |
|
 |
デザイン管理→配置/画像/コメント設定の自由記入欄に下記のHTMLタグを挿入してください。
※htmlタグを挿入される際は、入力欄下部の「
」のチェックを外してください。
<a>タグのリンク先と、<img>タグの画像は、ご自身で変更してください。
<!-- 左画像 --><!-- 右画像 -->をさらに追加すると、2行2列で配置できます。
<div class="free_banner_box clearfix">
<!-- 左画像 -->
<div class="free_banner_left">
<div class="free_banner_inner">
<a href="http://cafe0101.ocnk.net/product-list/1"><img src="http://www.ocnk.net/ocnk_ma/img/no221/banner001.jpg" art="代替テキスト" /></a>
</div>
</div>
<!-- 左画像 -->
<!-- 右画像 -->
<div class="free_banner_right">
<div class="free_banner_inner">
<a href="http://cafe0101.ocnk.net/product-list/2"><img src="http://www.ocnk.net/ocnk_ma/img/no221/banner002.jpg" art="代替テキスト" /></a>
</div>
</div>
<!-- 右画像 -->
</div>
デザイン管理→スタイルシートの編集から指定を追加してください。
横幅は、50%で指定しています。
.free_banner_left,
.free_banner_right {
float: left;
width: 50%;
}
.free_banner_inner {
margin: 5px;
}
.free_banner_inner img {
border-radius: 10px;
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.