 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
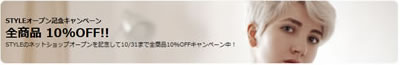
今回のデザイン道場は、HTML5テンプレートに背景写真とテキストをでバナー画像を作成する方法をご紹介します。
全てスタイルシートで指定しますので、背景写真とテキストの変更でバナーを挿入できます。
 |
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けてください。
※貼り付け位置は、最下部にお願い致します。
全パターン用の指定を記載しています。
基本的には全てコピーして貼り付けてください。
※必要箇所が分かる場合は、必要箇所のみ抜き出してご利用ください。
/* 1列バナー画像指定箇所 */
が、1列用の背景画像指定箇所となります。ご自身で画像を変更してください。
/* 2列左バナー画像指定箇所 */
/* 2列右バナー画像指定箇所 */
が、2列用の左右背景画像指定箇所となります。ご自身で画像を変更してください。
透過用画像について
下記の画像をダウンロードし、画像管理画面→コンテンツフォルダにアップロードしてください。
http://www.ocnk.net/ocnk_ma/img/no233/alpha_bgb.png
http://www.ocnk.net/ocnk_ma/img/no233/alpha_bgw.png
※こちらの画像は、白の透過ですので、表示された場合なにも表示されていないように見えますが、左上に画像がございます。
.original_banner {
width: 100%;
margin-bottom: 15px;
}
/* 1列バナー画像指定箇所 */
.original_banner_box A {
min-height: 120px;
display: block;
background-image: url(image/banner_image3.jpg);
background-size: cover;
border-radius: 10px;
font-weight: normal;
}
/* 2列左バナー画像指定箇所 */
.left_banner_box A {
background-image: url(image/banner_image1.jpg);
}
/* 2列右バナー画像指定箇所 */
.right_banner_box A {
background-image: url(image/banner_image2.jpg);
}
.original_banner_box A:hover {
opacity:0.7;
filter: alpha(opacity=70);
}
.banner_data {
width: 100%;
display: inline-block;
margin-top: 20px;
}
.inner_banner_data {
padding: 5px 10px;
}
.alpha_white .banner_data {
background-image: url(image/alpha_bgw.png);
}
.alpha_black .banner_data {
background-image: url(image/alpha_bgb.png);
}
.alpha_white A {
color: #000000;
}
.alpha_black A {
color: #FFFFFF;
}
.banner_data span {
display: block;
margin: 5px 0px;
}
.sbanner_title {
font-size: 12px;
font-weight: bold;
}
.banner_title {
font-size: 23px;
font-weight: bold;
}
.banner_desc {
font-size: 11px;
line-height: 120%;
}
.float_banner .original_banner_box {
float: left;
width: 50%;
}
.float_banner .original_banner_box A {
margin: 0px 5px;
}
.float_banner .banner_data {
margin-top: 15px;
}
デザイン管理→配置/画像/コメント設定のメインエリアから自由記入欄を追加してください。
※HTMLタグを貼り付け後、改行は<br>に置換するにチェックが入っている場合は、チェックを外してください。表示崩れの原因となります。
下記それぞれのhtmlタグをコピーして自由記入欄に貼り付けてください。
テキストは、自由に変更可能です。
リンク先は、<a>タグ内にURLを記載ください。
sbanner_title
1行目のサブコピーです。太字で表示されます。
banner_title
2行目のメインコピーです。太字の大きな文字で表示されます。
banner_desc
3行目の説明です。通常文字で表示されます。

<!-- 1列 透過背景なし -->
<div class="original_banner">
<div class="original_banner_box">
<a href="#">
<div class="banner_data">
<div class="inner_banner_data">
<span class="sbanner_title">STYLEオープン記念キャンペーン</span>
<span class="banner_title">全商品 10%OFF!! </span>
<span class="banner_desc">STYLEのネットショップオープンを記念して10/31まで全商品10%OFFキャンペーン中!</span>
</div>
</div>
</a>
</div>
</div>
※透過背景について
写真の上に文字が見やすいように白色の透過背景を入れることができます。
<div class="original_banner_box alpha_white">のalpha_whiteで指定しています。

<!-- 1列 白透過背景 -->
<div class="original_banner">
<div class="original_banner_box alpha_white">
<a href="#">
<div class="banner_data">
<div class="inner_banner_data">
<span class="sbanner_title">STYLEオープン記念キャンペーン</span>
<span class="banner_title">全商品 10%OFF!!</span>
<span class="banner_desc">STYLEのネットショップオープンを記念して10/31まで全商品10%OFFキャンペーン中!</span>
</div>
</div>
</a>
</div>
</div>
※透過背景について
写真の上に文字が見やすいように黒色の透過背景を入れることができます。
<div class="original_banner_box alpha_black">のalpha_blackで指定しています。

<!-- 1列 黒透過背景 -->
<div class="original_banner">
<div class="original_banner_box alpha_black">
<a href="#">
<div class="banner_data">
<div class="inner_banner_data">
<span class="sbanner_title">STYLEオープン記念キャンペーン</span>
<span class="banner_title">全商品 10%OFF!!</span>
<span class="banner_desc">STYLEのネットショップオープンを記念して10/31まで全商品10%OFFキャンペーン中!</span>
</div>
</div>
</a>
</div>
</div>

<!-- 2列 透過背景なし -->
<div class="original_banner float_banner clearfix">
<div class="original_banner_box left_banner_box">
<a href="#">
<div class="banner_data">
<div class="inner_banner_data">
<span class="sbanner_title">STYLEオープン記念キャンペーン</span>
<span class="banner_title">全商品 10%OFF!!</span>
<span class="banner_desc">STYLEのネットショップオープンを記念して10/31まで全商品10%OFFキャンペーン中!</span>
</div>
</div>
</a>
</div>
<div class="original_banner_box right_banner_box">
<a href="#">
<div class="banner_data">
<div class="inner_banner_data">
<span class="sbanner_title">STYLEオープン記念キャンペーン</span>
<span class="banner_title">全商品 10%OFF!!</span>
<span class="banner_desc">STYLEのネットショップオープンを記念して10/31まで全商品10%OFFキャンペーン中!</span>
</div>
</div>
</a>
</div>
</div>
※透過背景について
写真の上に文字が見やすいように白色、黒色の透過背景を入れることができます。
<div class="original_banner_box left_banner_box alpha_white">のalpha_white
<div class="original_banner_box right_banner_box alpha_black">のalpha_black
で指定しています。

<!-- 2列 白、黒透過背景 -->
<div class="original_banner float_banner clearfix">
<div class="original_banner_box left_banner_box alpha_white">
<a href="#">
<div class="banner_data">
<div class="inner_banner_data">
<span class="sbanner_title">STYLEオープン記念キャンペーン</span>
<span class="banner_title">全商品 10%OFF!!</span>
<span class="banner_desc">STYLEのネットショップオープンを記念して10/31まで全商品10%OFFキャンペーン中!</span>
</div>
</div>
</a>
</div>
<div class="original_banner_box right_banner_box alpha_black">
<a href="#">
<div class="banner_data">
<div class="inner_banner_data">
<span class="sbanner_title">STYLEオープン記念キャンペーン</span>
<span class="banner_title">全商品 10%OFF!!</span>
<span class="banner_desc">STYLEのネットショップオープンを記念して10/31まで全商品10%OFFキャンペーン中!</span>
</div>
</div>
</a>
</div>
</div>
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.