 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
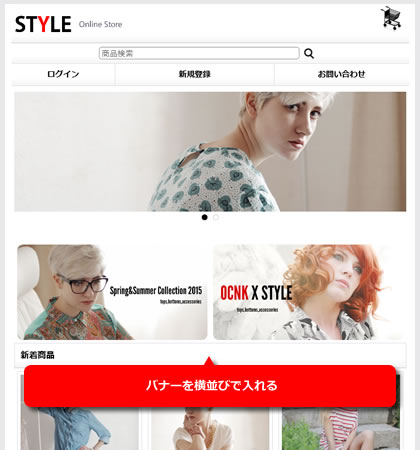
今回のデザイン道場は、スマートフォン版トップページにバナーを挿入する方法をご紹介します。
以前、パソコン版の分を紹介しておりますので、同じ内容となりますが、再度ご確認ください。
 |
スマートフォン管理→画像とコメントの設定から自由記入欄を追加してください。
下記の、HTMLタグを貼り付けていただき、画像URLとリンク先URLを変更してください。
<div class="free_banner_left">~</div>のブロックは追加可能です。
※パソコン版の画像を利用する
下記の例では、パソコン版と同様の画像を利用しています。基本的には、表示サイズはスマートフォンの画面に合わせて自動縮小されますので、そのままご利用いただいても問題ありません。
<div class="free_banner_box clearfix">
<!-- 左画像 -->
<div class="free_banner_left">
<div class="free_banner_inner">
<a href="http://cafe0101.ocnk.net/product-list/1"><img src="http://www.ocnk.net/ocnk_ma/img/no221/banner001.jpg" art="代替テキスト"></a>
</div>
</div>
<!-- 左画像 -->
<!-- 右画像 -->
<div class="free_banner_right">
<div class="free_banner_inner">
<a href="http://cafe0101.ocnk.net/product-list/2"><img src="http://www.ocnk.net/ocnk_ma/img/no221/banner002.jpg" art="代替テキスト"></a>
</div>
</div>
<!-- 右画像 -->
</div>
スマートフォン管理→スタイルシートの編集から下記の指定をコピーして貼り付けてください。
※貼り付け位置は、最下部にお願い致します。
width: 50%;を
width: 33.3%;にすると3列、
width: 25%にすると4列表示となります。
.free_banner_left,
.free_banner_right {
float: left;
width: 50%;
}
.free_banner_inner {
margin: 5px;
}
.free_banner_inner img {
border-radius: 10px;
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.