 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
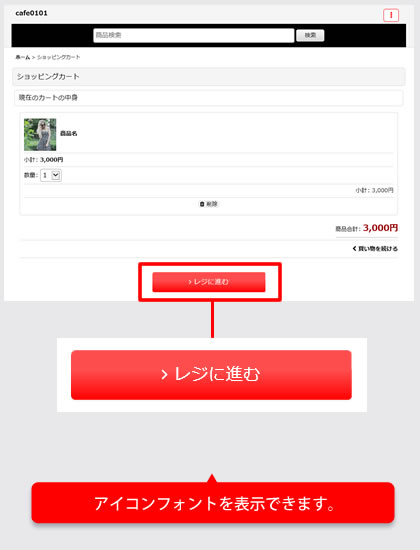
今回はカート内のレジに進むボタンと次へボタンにアイコンを表示する方法をご紹介します。
アイコンフォントを利用して表示できます。
 |
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けてください。
※貼り付け位置は、最下部にお願い致します。
基本的には貼り付けるだけです。貼り付け後の変更は必要ありません。
※contentのバックスラッシュについては、円マークで表示されますが、管理画面貼り付け時はバックスラッシュで表示されますので、そのまま貼り付けてください。
●アイコンの変更について
Font Awesomeのアイコン一覧からアイコンを選択していただきUnicode欄のコードをコピーして貼り付けてください。必ずバックスラッシュは残してfから始まるコードだけを変更してください。
https://fontawesome.com/v4.7.0/icons/
.registerinput .button_head_space::before,
.nextinput .button_head_space::before {
content: "\f105";
}
.registerinput .button_head_space,
.nextinput .button_head_space {
display: inline-block;
font-family: FontAwesome;
font-synthesis: weight style;
line-height: 1;
}
他の箇所でも同様にボタンclass名を記載いただければ指定可能です。
例)ログインボタンに鍵アイコンを表示する場合
ログインボタンのclass名をソースから確認し、signininputなので先頭のclass名を変更する。
鍵アイコンページでUnicodeを確認するとf023なのでcontent部分をf023に変更する。
https://fontawesome.com/v4.7.0/icon/lock/
.signininput .button_head_space::before {
content: "\f023";
}
.signininput .button_head_space {
display: inline-block;
font-family: FontAwesome;
font-synthesis: weight style;
line-height: 1;
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.