 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
遅くなりましたが、あけましておめでとうございます。
本年もデザイン道場をよろしくお願い致します。
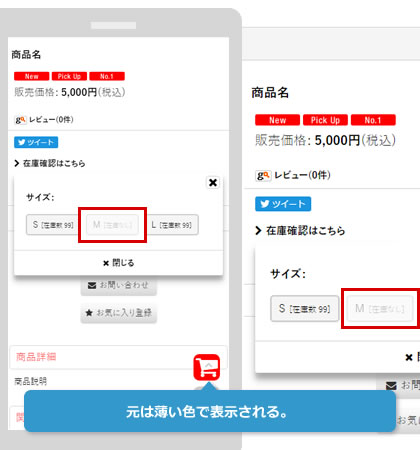
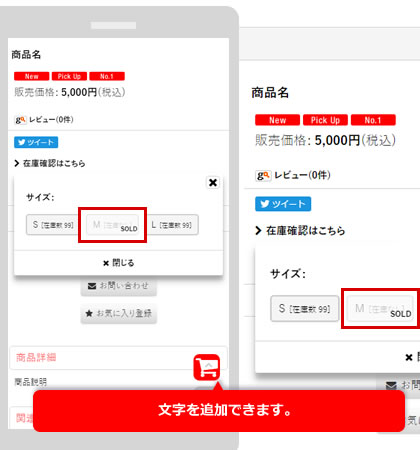
2019年最初のデザイン道場は、お問い合わせをいただいたこともある、バリエーション選択プルダウン画面内の在庫なし部分にSOLDの文字を挿入する方法をご紹介します。
 |
|
 |
スタイルシートを編集する
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けてください。
※貼り付け位置は、最下部にお願い致します。
::after疑似要素を利用して文字を挿入します。
SOLDが表示される文字となります。変更可能ですが、長くなる場合は、位置の調整が必要です。
.popup_variation_options .sold_out_option {
position: relative;
}
.popup_variation_options .sold_out_option::after {
content: 'SOLD';
display: inline-block;
position: absolute;
right: 8px;
bottom: 2px;
text-shadow:2px 2px 5px #FFF;
font-size: 10px;
font-weight: bold;
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.
