 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
今回のデザイン道場は、商品写真にラベルを追加する方法をご紹介します。
前回までと同様にbeforeを利用します。
 |
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。
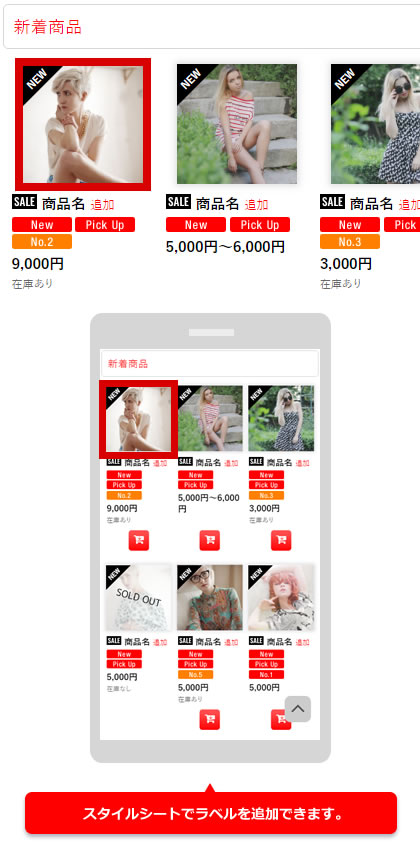
下記の例では、トップページ新商品の商品写真にラベルを追加できます。
指定箇所を変更することで、色々なところに適用させることも可能です。
●文字
contentのNEWを変更することで文字を変更できます。
●色
ラべルの色は、#000000を変更ください。
文字の色は、#FFFFFF;を変更ください。
.item_new .item_data .list_item_photo .global_photo::before {
content: "";
top: 0;
left: 0;
border-bottom: 42px solid transparent;
border-left: 42px solid #000000;
position: absolute;
z-index: 100;
}
.item_new .item_data .list_item_photo .global_photo::after {
content: "NEW";
font-size: 9px;
display: block;
top: 7px;
transform: rotate(-45deg);
color: #FFFFFF;
left: 2px;
position: absolute;
z-index: 101;
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.
