 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
今回のデザイン道場は、前回、前々回とafter疑似要素でテキストを追加する方法をご紹介しました。
afterは後ろに追加する指定となりますが、前に追加する指定beforeについて今回はご紹介させていただきます。
 |
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。
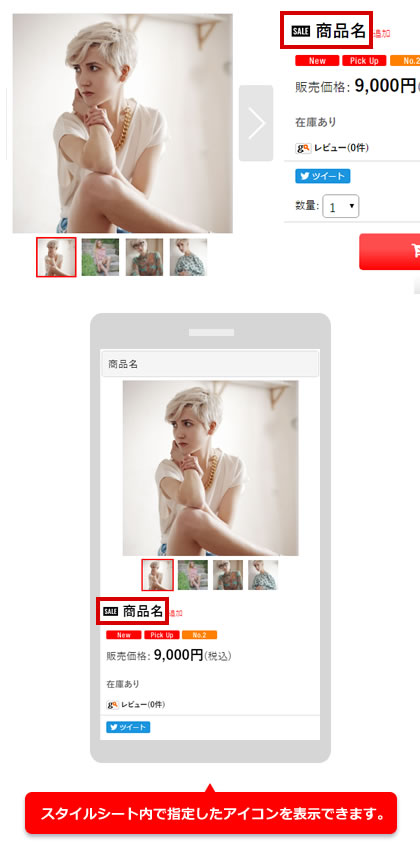
下記の例では、商品詳細ページの商品名前に背景画像でアイコン画像を追加できます。
前回までは、contentに文字を追加しましたが、今回は文字ではなくアイコンを背景画像として表示しています。
contentに文字を入れ、background-imageを削除いただければ、テキストの追加も可能です。
.detail_item_data h1::before,
.detail_item_data .item_name::before {
content: "";
display: inline-block;
width: 25px;
height: 15px;
background-image: url(https://cafe-responsive.ocnk.net/data/cafe-responsive/image/new_icon.png);
background-size: 25px 15px;
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.
