 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
新年あけましておめでとうございます。
本年もよろしくお願い致します。
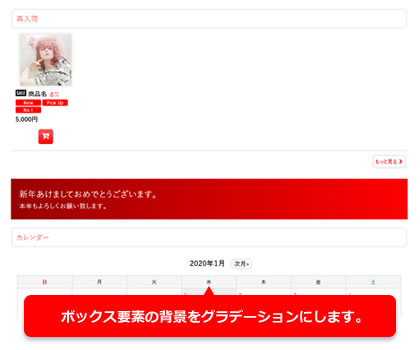
年始最初のデザイン道場は、スタイルシートでボックス要素の背景をグラデーションにする方法をご紹介します。
 |
スタイルシートを編集する
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。
ボックス要素に対してグラデーションを指定できます。
カラーコードを変更してお試しください。
グラデーションの方向は、to left、to right、to bottom、to topなどがあります。
詳細仕様は、linear-gradientで検索ください。
●HTML
<div class="box_gradient">内容</div>
●スタイルシート
.box_gradient {
background: linear-gradient(to left, #FF0000, #990000);
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.
