 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
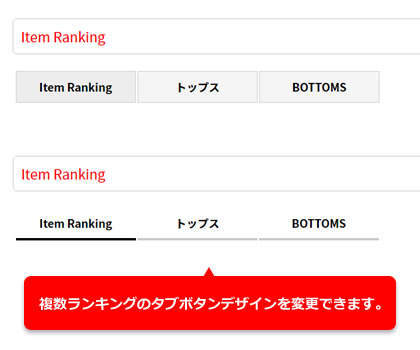
今回のデザイン道場は、前号でご紹介した複数ランキング設定時のタブデザインを変更する方法をご紹介します。
 |
デザイン管理→スタイルシート編集から下記の指定を貼り付けてください。
※貼り付け位置は、最下部にお願い致します。
カラーコードはご自身で変更してください。
※背景色に濃色を指定された場合は、color: #FFFFFF;などで文字色も変更してください。
最上部が、通常ボタン、hoverがマウスオーバー、nav_onがアクティブなタブとなります。
下記の例では、サンプルイメージのように下部引いた線の色を変更しています。
.ranking_navigation.anchor_nav_area .nav_btn {
border: none;
background-color: #FFFFFF;
border-bottom: 3px solid #CCCCCC;
}
.use_hover .ranking_navigation.anchor_nav_area .nav_btn:hover {
border: none;
background-color: #FFFFFF;
border-bottom: 3px solid #000000;
}
.ranking_navigation.anchor_nav_area .nav_btn.nav_on {
border: none;
background-color: #FFFFFF;
border-bottom: 3px solid #000000;
}
なお、お問い合わせは下記ページからお願い致します。
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.