おちゃのこネットにカレンダーの機能はありますか?
おちゃのこネットでカレンダーを表示できます。
パソコン版、スマートフォン版、携帯版全てに対応しています。
※スタートアッププラン/ライトプランの方はご利用いただけません。
「運用設定」→「カレンダー設定」に進んでください。
「表示設定」にて、表示月、開始曜日、表示言語を設定できます。
ショップサイトの言語が「日本語」の場合のみ、カレンダーの表示言語を選択できます。
設定後、「設定処理を完了する」をクリックしてください。

●表示例●

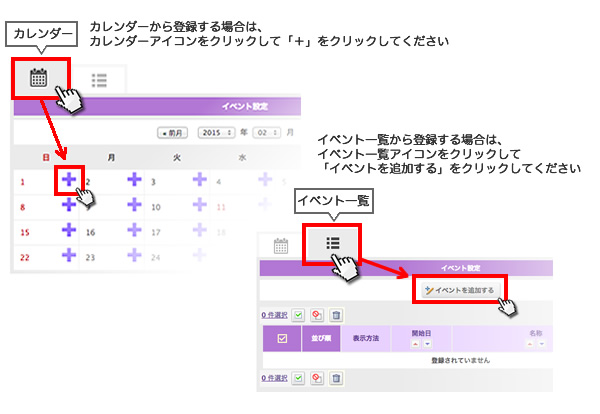
「イベント設定」にて、カレンダーに定休日やイベントを設定できます。
※登録できるイベント数は、50個までです。

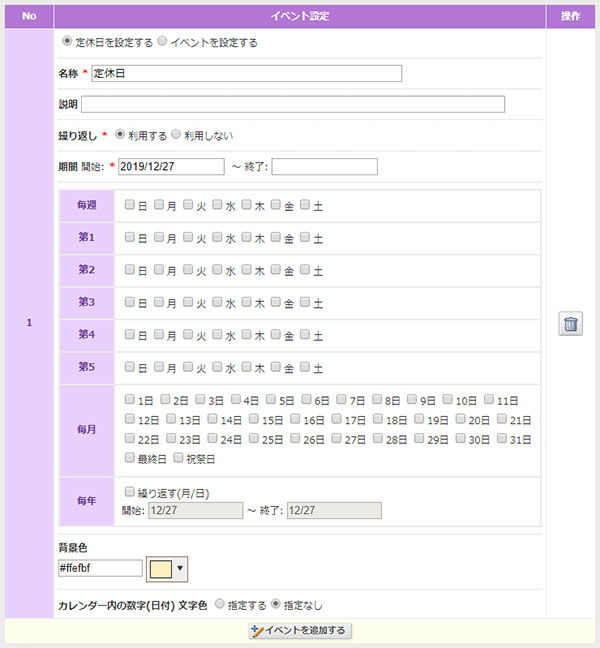
「定休日を設定する」もしくは「イベントを設定する」を選択し、各項目を設定後「設定処理を完了する」をクリックしてください。
- 名称、繰り返し、期間、表示方法は、設定必須項目です。
- 繰り返しを利用する場合で「終了日」が空白の場合、永遠に続きます。
- 「定休日を設定する」を選択した場合、表示方法は背景色の選択となり、カレンダー内の数字(日付)の文字色を指定できます。
「イベントを設定する」を選択した場合、表示方法はアイコンの選択となります。 - 設定済みの定休日やイベントを削除したい場合、
 アイコンをクリック後、「設定処理を完了する」をクリックしてください。
アイコンをクリック後、「設定処理を完了する」をクリックしてください。 - 定休日やイベントを追加したい場合、
 アイコンをクリックしてください。
アイコンをクリックしてください。

| イベント設定例 | ||||
| 繰り返し | 開始日 | 終了日 | チェックを入れる箇所 | |
| 毎月決まった日に設定 |
利用する | 設定する | 設定しない | 毎月の該当日 |
| 毎月決まった曜日に設定 |
利用する | 設定する | 設定しない | 毎週の該当曜日 |
| 特定の期間ずっと設定 (例:1日〜10日など) |
利用する | 設定する | 設定する | ー |
| 特定の日のみ設定 |
利用しない | 設定する | ー | ー |
| 毎年決まった日に設定 |
利用する | 設定する | ー | 毎年 ※期間も設定します(開始日、終了日) |
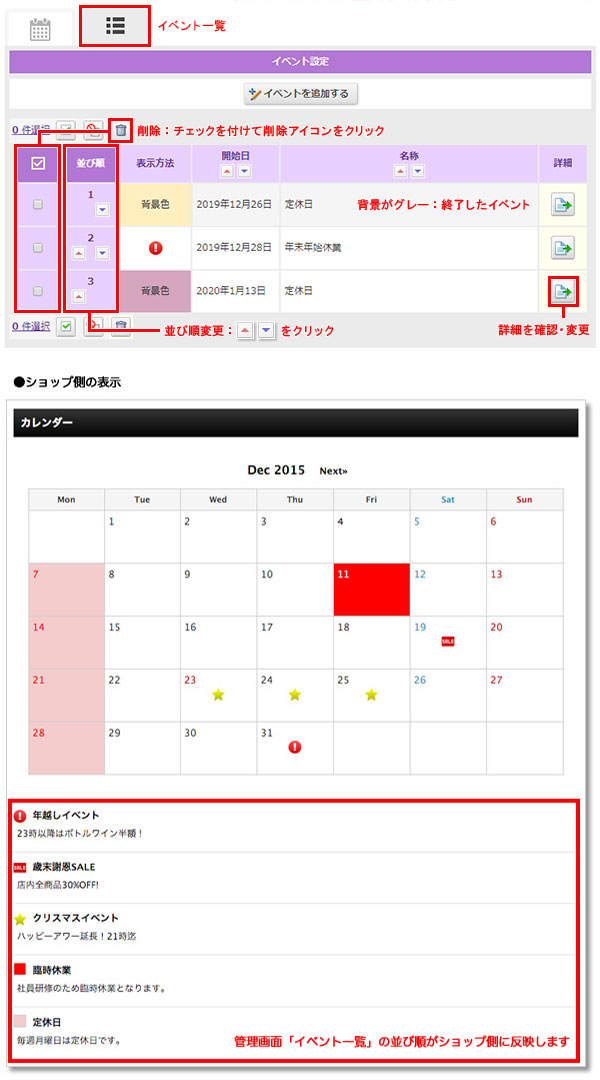
登録済みのイベントが表示されます。
並び順は、登録順の新しいものから表示されます。(※開始日順ではありません)
管理画面で設定した並び順が、ショップ側に反映されます。
同じ日に設定されているイベント(定休日)が複数ある場合は、 イベント一覧画面で上位のイベントのカラーを表示します。
「並び順」欄のボタン![]() にて並び順を変更できますが、「開始日」欄にて昇降順ボタンをクリックした場合、並び順は変更できません。解除するには、「解除」をクリックしてください。
にて並び順を変更できますが、「開始日」欄にて昇降順ボタンをクリックした場合、並び順は変更できません。解除するには、「解除」をクリックしてください。
その他の操作については、画像内の説明をご覧ください。

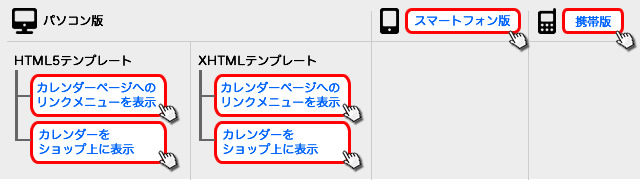
ご利用の端末やテンプレートにより設定方法が異なります。
下記それぞれのリンクボタンをクリックして設定方法をご確認ください。
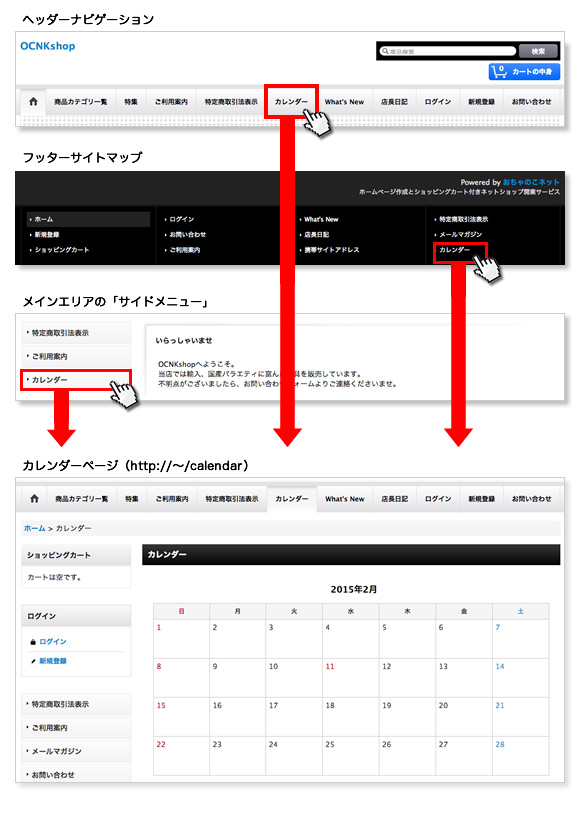
ヘッダーのグルーバルナビゲーション・フッターのサイトマップ・メインエリアのサイドメニュー
にて、カレンダーリンクメニューを表示し、クリックするとカレンダーページに遷移します。

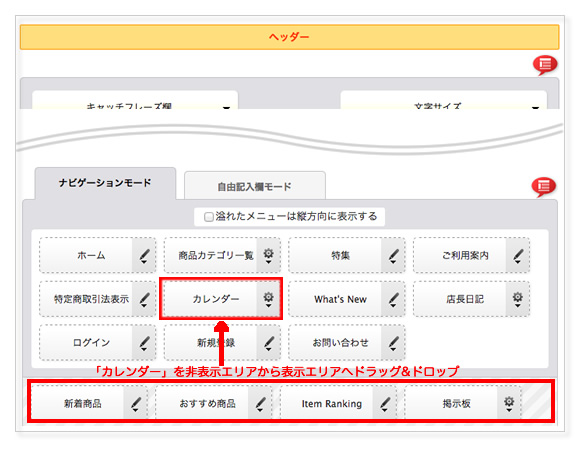
●ヘッダーナビゲーションの設定
【デザイン管理】→【配置/画像/コメント】→「ヘッダー」→「ナビゲーションモード」にて、「カレンダー」を表示エリアに移動してください。

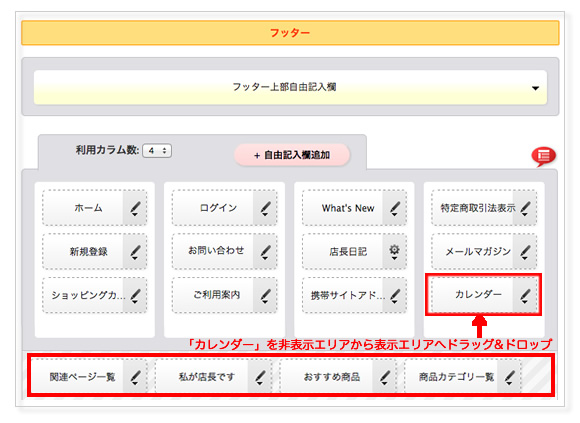
●フッターサイトマップの設定
【デザイン管理】→【配置/画像/コメント】→「フッター」にて、「カレンダー」を表示エリアに移動してください。

●メインエリアサイドメニューの設定
【デザイン管理】→【配置/画像/コメント】→「メインエリア」にて、「サイドメニュー」を表示エリアに移動してください。
※「カレンダー」は「サイドメニュー」内にあります。
「サイドメニュー」をクリックして、「カレンダー」を"表示"に設定してください。
※「サイドメニュー」は、2カラム/3カラムのどちらかを選択時、表示設定できます。

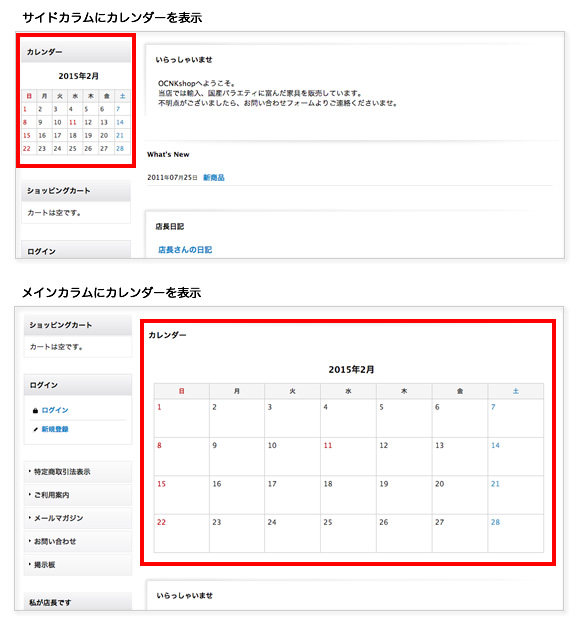
メインエリア(サイドカラムorメインカラム)でカレンダーを表示します。
※カレンダーページ(https://〜/calendar)表示時は、サイドカラムにカレンダーを表示することはできません。

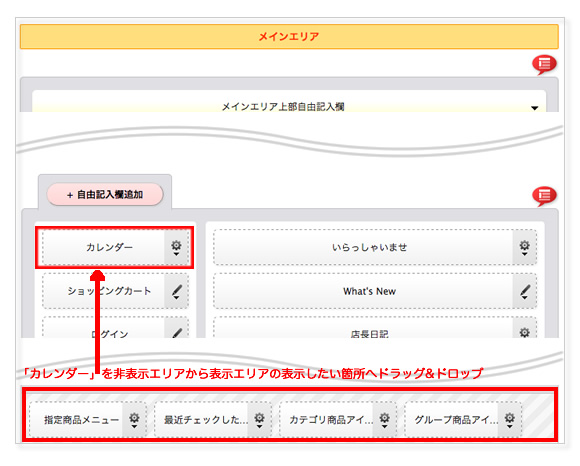
●メインエリアの設定
【デザイン管理】→【配置/画像/コメント】→「メインエリア」にて、「カレンダー」を表示したい場所に移動してください。

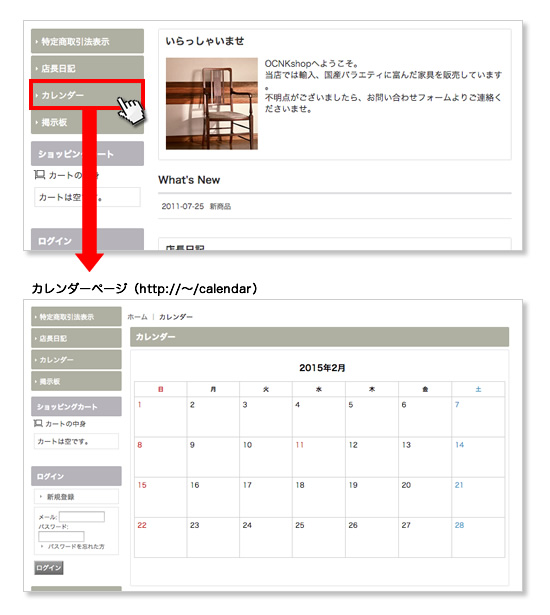
左エリアに、カレンダーページへリンクするメニューを表示します。

●左エリアの設定
【デザイン管理】→【表示とレイアウトの設定】→「左エリア固定」にて、「カレンダー」の"表示"にチェックをつけ、並び順を設定してください。

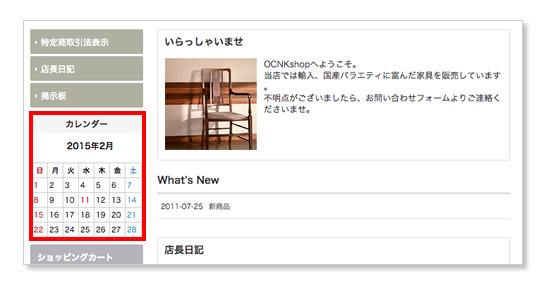
サイドエリアやメインエリアに、カレンダーを表示します。
※カレンダーページ(https://〜/calendar)表示時は、サイドエリアにカレンダーを表示することはできません。

●各エリアの設定
【デザイン管理】→【表示とレイアウトの設定】→「その他表示設定」にて、「カレンダー」の "表示" にチェックをつけ、表示したいエリアにチェックをつけ並び順を設定してください。

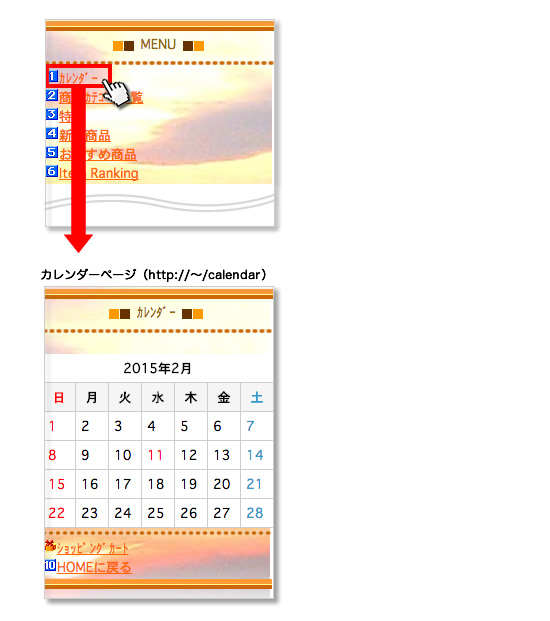
カレンダーページへリンクするタイトルを、トップページに表示します。

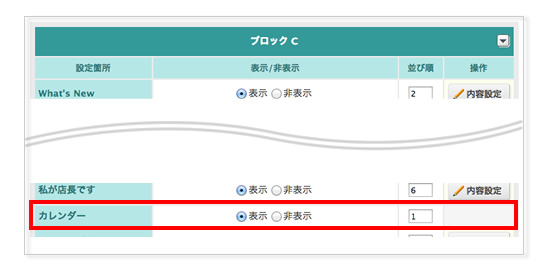
●設定箇所
【スマートフォン】→【表示とレイアウトの設定】→「ブロックC」にて、「カレンダー」の "表示" にチェックをつけ、表示したい並び順を入力してください。

カレンダーページへリンクするタイトルを、トップページに表示します。

●設定箇所
【携帯】→【表示とレイアウトの設定】→「トップページ上部の設定」にて、「カレンダー」の "表示" にチェックをつけ、表示したい並び順を入力してください。