説明欄の<br />タグ置換について
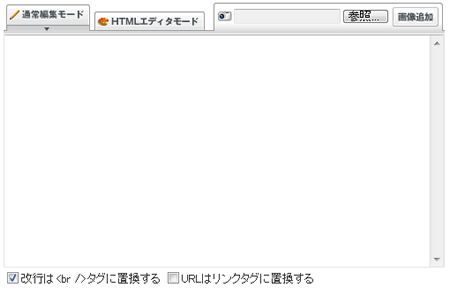
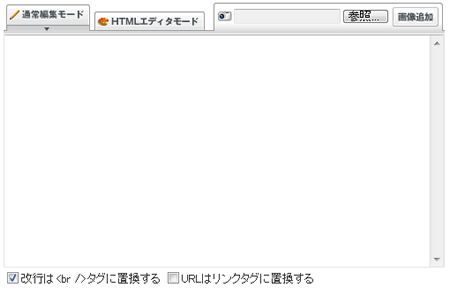
各ページのhtmlタグが利用可能な入力欄内の下部に、「改行は<br />タグに置換する」という設定欄があります。
チェックが入っていると、入力欄内で改行した場合、その改行は自動的に<br />タグに変換されます。
初期設定は各箇所により異なりますので、画面上でご確認下さい。

例)チェックを入れている場合
入力欄内で改行すると、入力欄内の改行が<br />に置換されますので、ショップページ上でも改行して表示されます。
入力欄内の記載
ショップページ上の表示
例)チェックを外している場合
入力欄内で改行しても、入力欄内の改行が<br />に置換されませんので、ショップページ上では、改行せずに1行で表示されます。
入力欄内の記載
ショップページ上の表示
このような場合は、チェックを外していただくことで、ホームページ作成ソフト等で作成したhtmlタグを通常編集モードの状態で、そのまま貼り付けて利用することができます。
チェックが入っていると、入力欄内で改行した場合、その改行は自動的に<br />タグに変換されます。
初期設定は各箇所により異なりますので、画面上でご確認下さい。
設定箇所例

例)チェックを入れている場合
入力欄内で改行すると、入力欄内の改行が<br />に置換されますので、ショップページ上でも改行して表示されます。
入力欄内の記載
レトロな木製のダイニングチェアです。
アームの微妙な曲線がとても美しいデザインです。
↓アームの微妙な曲線がとても美しいデザインです。
ショップページ上の表示
レトロな木製のダイニングチェアです。
アームの微妙な曲線がとても美しいデザインです。
アームの微妙な曲線がとても美しいデザインです。
例)チェックを外している場合
入力欄内で改行しても、入力欄内の改行が<br />に置換されませんので、ショップページ上では、改行せずに1行で表示されます。
入力欄内の記載
レトロな木製のダイニングチェアです。
アームの微妙な曲線がとても美しいデザインです。
↓アームの微妙な曲線がとても美しいデザインです。
ショップページ上の表示
レトロな木製のダイニングチェアです。アームの微妙な曲線がとても美しいデザインです。
htmlタグをご利用の場合
通常編集モードでhtmlタグ間に改行を入れて記載すると、ショップページで表示した場合に余分な余白が入ることがあります。例)
<table>
<tr>
<td>内容</td>
</tr>
</table
これは、htmlタグ間の改行が<br />に変換されタグ間に余分な<br />タグが入るためです。<table>
<tr>
<td>内容</td>
</tr>
</table
このような場合は、チェックを外していただくことで、ホームページ作成ソフト等で作成したhtmlタグを通常編集モードの状態で、そのまま貼り付けて利用することができます。