What's Newの登録、表示設定、検索について
「コンテンツ管理」→「What's New」にて、記事登録、表示設定、検索ができます。

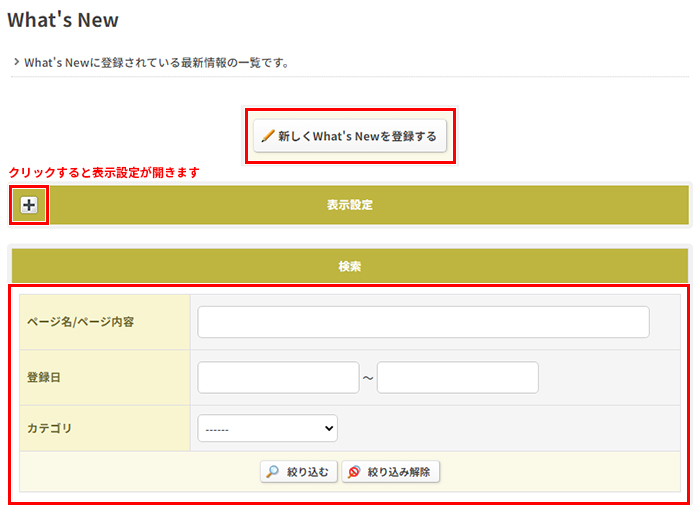
「新しくWhat's Newを登録する」にて登録ができます。
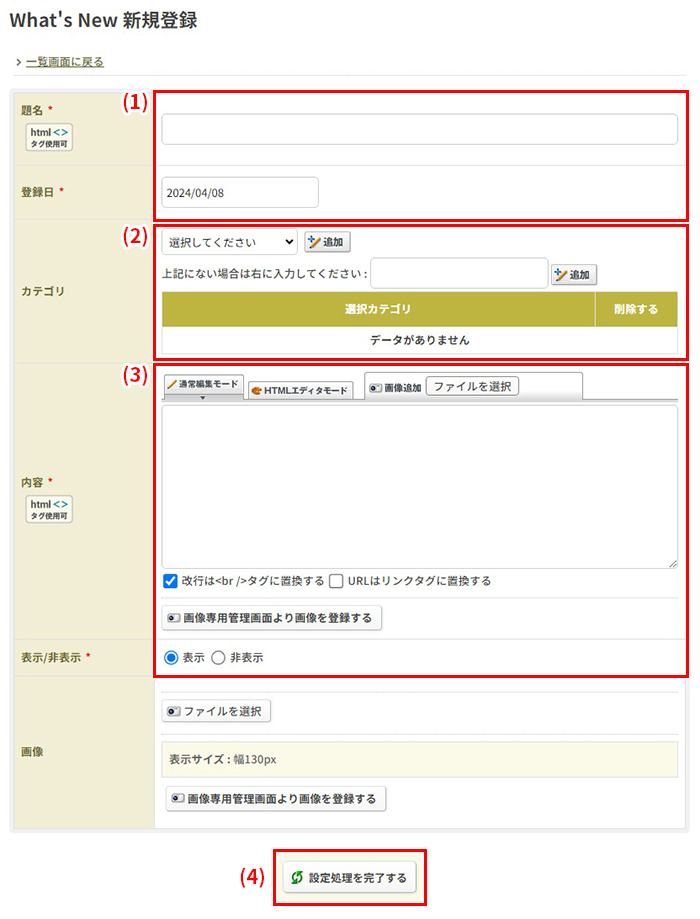
※「*」が表示されている項目は、入力必須です。
(1) 「題名」「登録日」を入力します。
(2) 「カテゴリ」に登録する場合は、登録済みのカテゴリから選択後『+追加』をクリックします。
登録されていないカテゴリは、テキストボックスに入力後に『+追加』をクリックして登録ができます。
※既に登録されているカテゴリ名と同じものは追加登録ができません。
※1つの記事に登録できるカテゴリは10個までです。
(3) 「内容」を入力、「表示/非表示」を選択します。
(4) 入力後『設定処理を完了する』をクリックします。

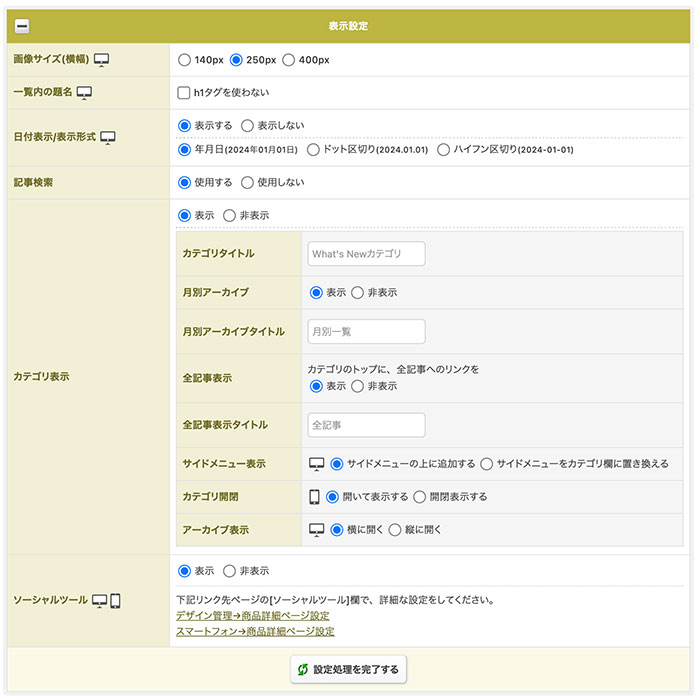
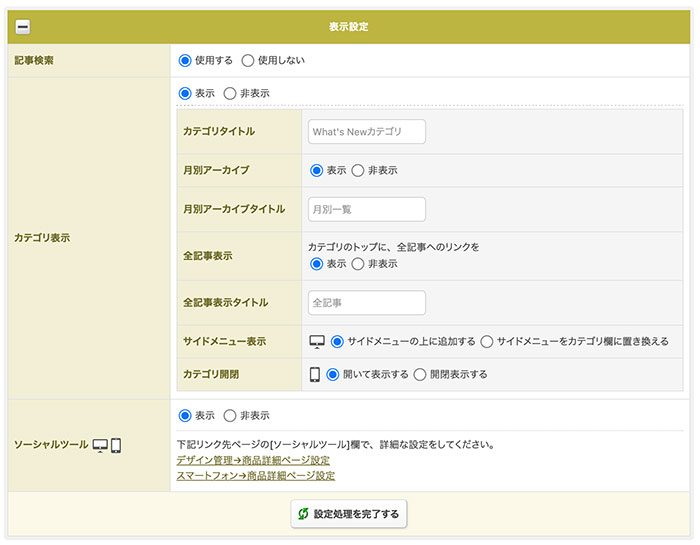
What's New(~/news)ページでの表示設定ができます。
表示設定欄の『+』をクリックすると設定できる項目が表示されます。
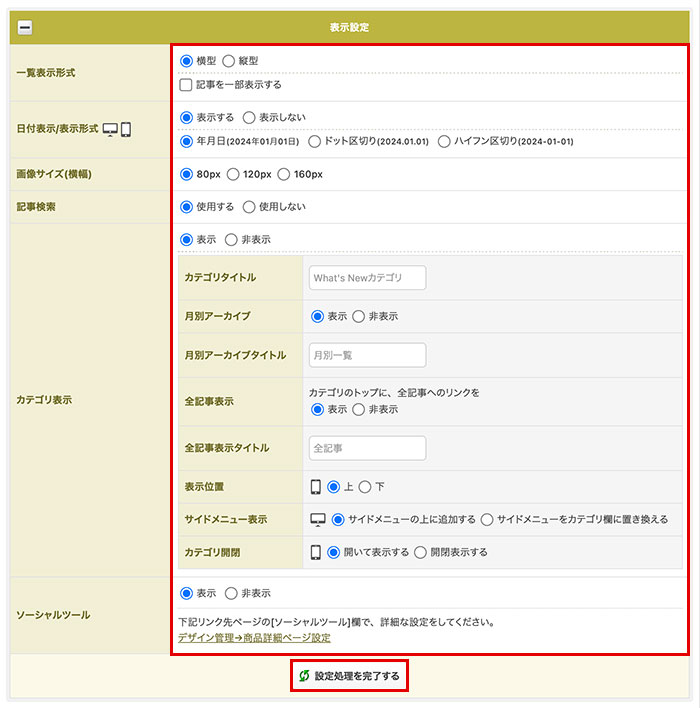
設定、選択後『設定処理を完了する』をクリックします。
表示される項目はテンプレートにより異なります。
例)レスポンシブデザインテンプレート、スマートフォン版のHTML5テンプレートでは、一覧表示形式の選択(横型、縦型)ができる等
下記は、レスポンシブデザインテンプレート(2カラム)の場合となります。
※「パソコン版:XHTMLテンプレート(2カラム)、スマートフォン版:HTML5テンプレート」の場合も同じです。

| 一覧表示形式 | メインエリアと一覧ページの表示方法(縦型、横型)を設定できます。※サイドメニューには反映されません。 記事を一部表示することができます。(「横型」選択時のみ) |
| 画像サイズ(横幅) | サイズを指定できます。 200pxは、一覧表示形式で「縦型」を選択した場合のみ設定できます。 トップページ、一覧ページに適用されます。 |
| 記事検索 | What's Newの検索設定ができます。 |
| カテゴリ表示 | 表示/非表示の設定ができます。
|
| ソーシャルツール | 表示/非表示の設定ができます。 ※リンク先の「ソーシャルツール」欄にて「非表示」と設定されている場合は、表示できません。 |
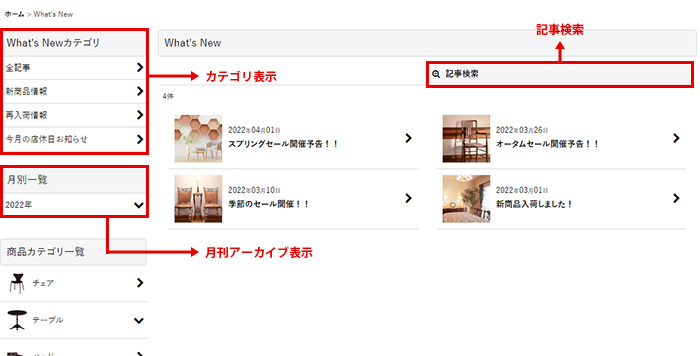
ショップサイトでの表示例(レスポンシブデザインテンプレート:横型)

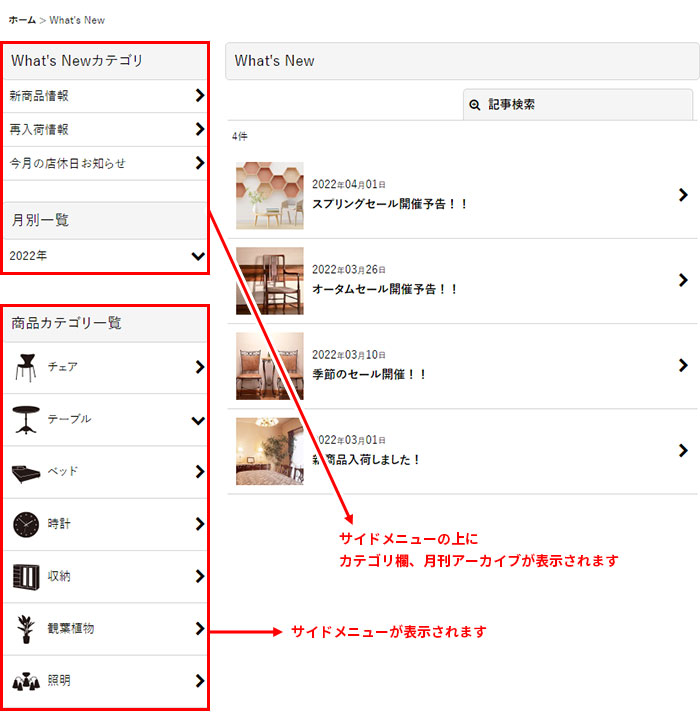
「サイドメニューの上に追加する」を設定した場合

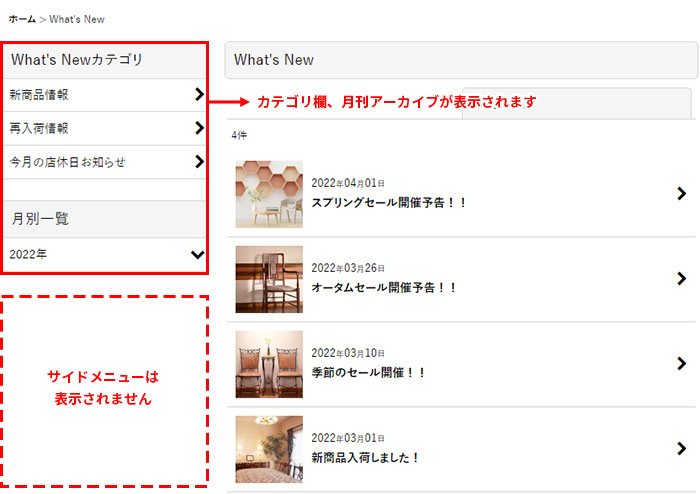
「サイドメニューをカテゴリ欄に置き換える」を設定した場合

パソコン版:HTML5テンプレート(2カラム)、スマホフォン版:HTML5テンプレート

パソコン版:HTML5テンプレート(2カラム)、スマートフォン版:XTHMLテンプレート

パソコン版:XHTMLテンプレート(2カラム)、スマートフォン版:XTHMLテンプレート

What’s New、店長日記の一括設定について
トップページのレイアウト設定については下記FAQをご覧ください。
PC版トップページのレイアウトについて(表示とレイアウトの設定)
https://www.ocnk.net/faq/index.php?action=faq&id=945
「配置/画像/コメント」ページについて(HTML5テンプレートメニュー)
https://www.ocnk.net/faq/index.php?action=faq&id=967
配置/画像/コメント(レスポンシブデザインテンプレート)
https://www.ocnk.net/faq/index.php?action=faq&id=1135
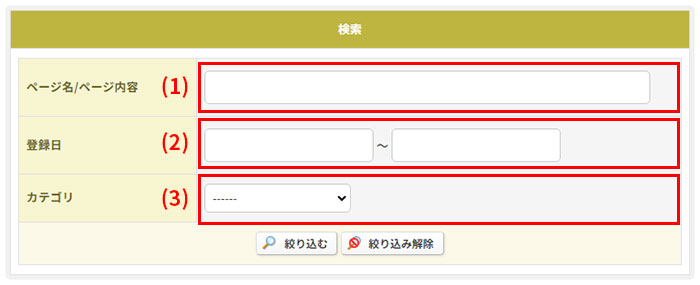
検索項目を指定し『絞り込む』にて検索ができます。
(1) 「ページ名/ページ内容」欄では、What's Newの題名、記事の内容の一部を入力して検索ができます。
(2) 登録日を指定して検索ができます。
(3) カテゴリを選択して検索ができます。