配置/画像/コメント(レスポンシブデザインテンプレート)
【デザイン管理】→【配置/画像/コメント】ページでできること
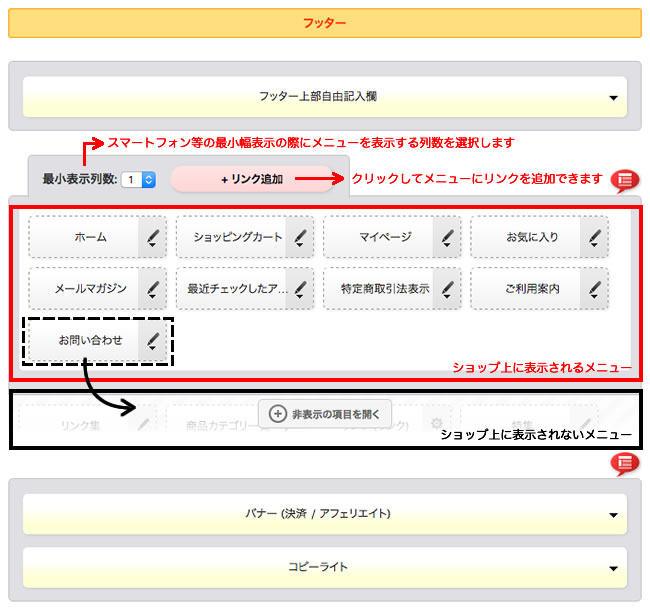
- 主にトップページでの表示内容(バナーやレイアウト)を設定できます。
- 各タイトル名、各メニューアイコンを変更できます。
- 各設定メニュー右側の▼をクリックすると、設定画面が開きます。開いた画面には関連する項目の設定画面へのリンクがありますので、この画面をベースに、各設定を行っていくと便利です。
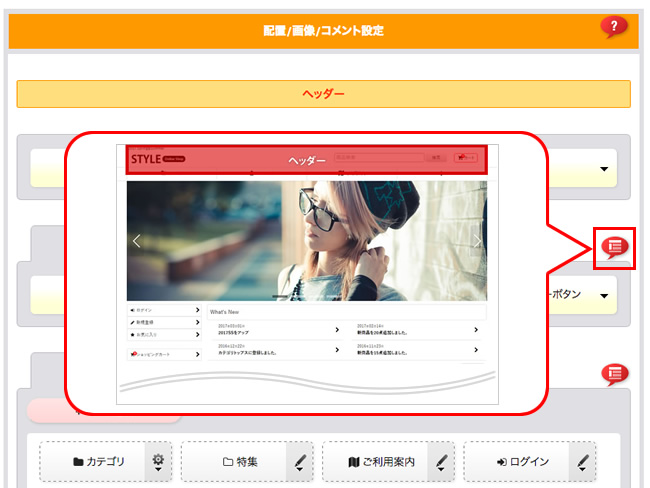
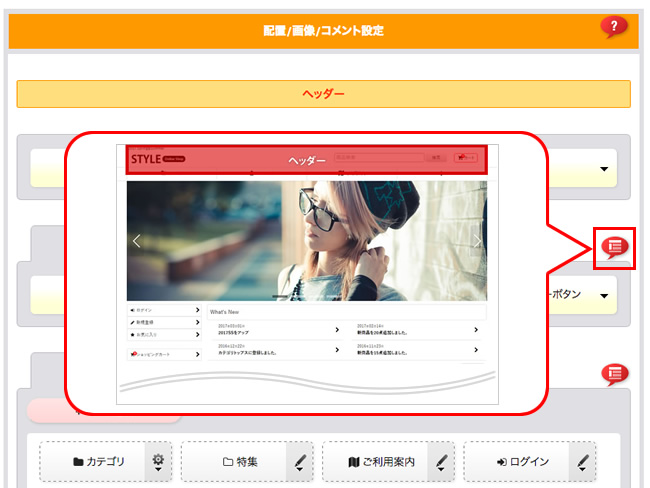
※編集中のレイアウト箇所については、 をクリックして確認できます。
をクリックして確認できます。


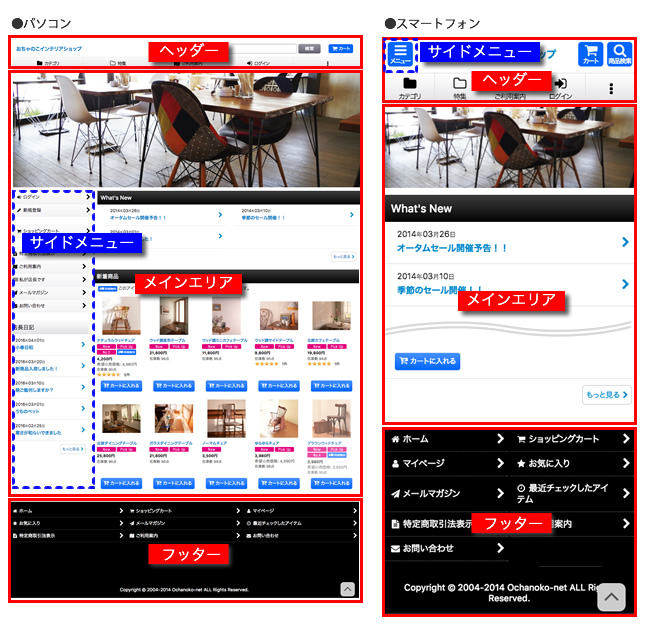
全体の設定イメージは下記をご覧ください。 左側がパソコンで閲覧、右側がスマートフォンで閲覧したショップページです。
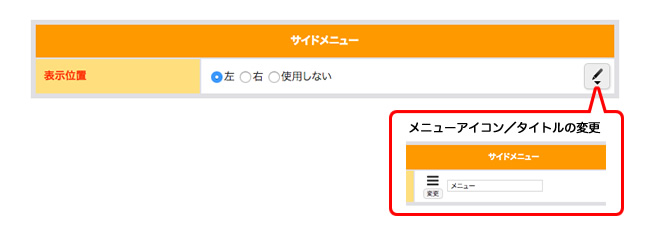
サイドメニューの設定について
サイドメニューの表示位置については、上記画像にてご確認ください。
サイドメニューは、左右いずれか、もしくは表示しない(1カラム表示)の選択ができます。
サイドメニューを左もしくは右に表示するよう設定された場合、サイドメニューの詳細を「配置/画像/コメント」内の「メインエリア」内で設定できます。サイドメニュー設定についてはこちらをご確認ください。
※1カラム固定のテンプレートではサイドメニューはご利用いただけません。

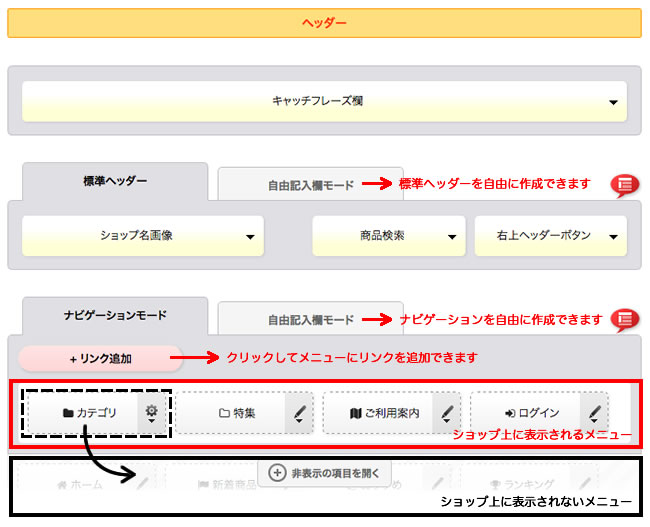
ヘッダーについて
ヘッダーの表示位置については、上記画像にてご確認ください。
ヘッダーのナビゲーションは6つまで表示可能です。

[サイドメニュー]→[使用しない]に設定する、またはサイドメニューの設定が無いテンプレートを選択した場合、コンパクトヘッダーを選択できます。
ショップロゴ、ヘッダーナビゲーション、商品検索ボタン、右上ヘッダーボタンを1列で表示できます。
下記ページをご参照ください。
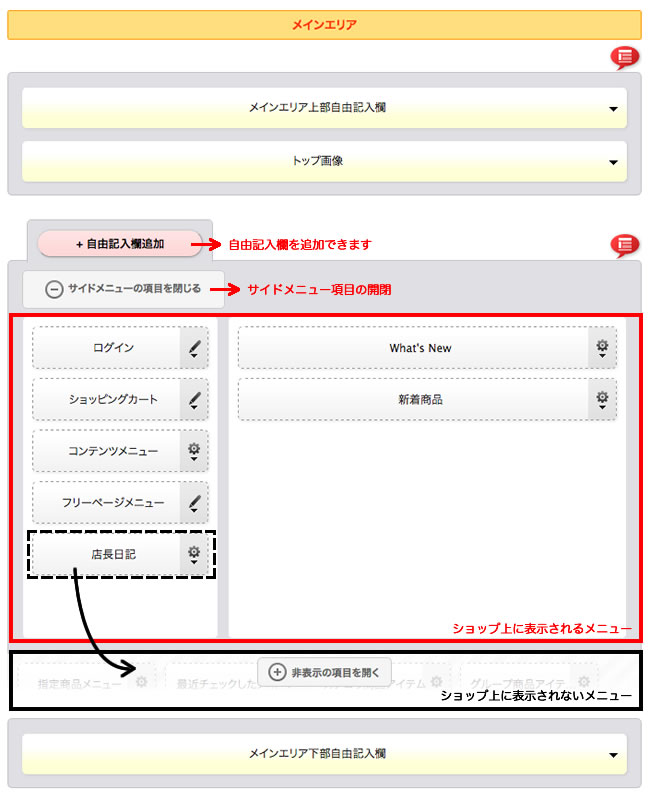
メインエリアについて
メインエリアの表示位置については、上記画像にてご確認ください。

「トップ画像」を開いた設定の詳細については、下記をご覧ください。

トップ画像の複数表示については、下記ページをご参照ください。
トップ画像を1画面内に複数表示したい(レスポンシブデザインテンプレート)
トップ画像を1画面内に複数表示したい(レスポンシブデザインテンプレート)