このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。
皆さん、こんにちは。
おちゃのこネットの刑部です。
今回のデザイン道場は、自由記入欄に他のコンテンツと同様の枠を付ける方法をご紹介します。
既にスタイルシート内で指定がありますので、htmlタグを追加するだけで、枠や文字色を適用することができます。
管理画面→デザイン管理→画像とコメントの設定をクリックして下さい。
自由記入欄に下記のhtmlをコピーして貼り付けて下さい。
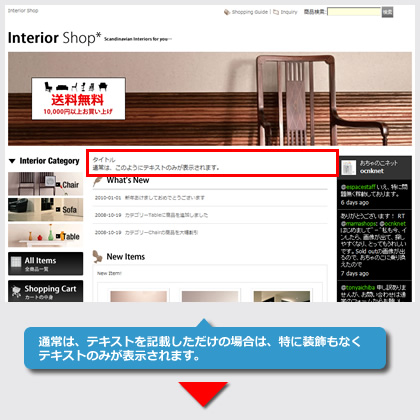
貼り付け後、タイトルと内容を変更して下さい。
それぞれのデザインについては、ご利用のテンプレートをご確認下さい。
中央エリア
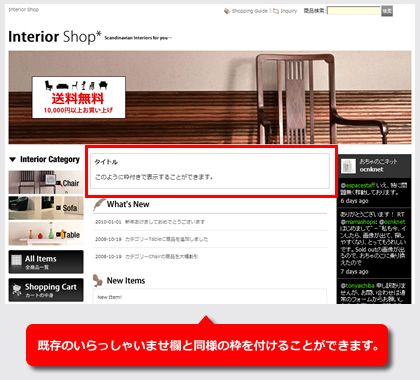
●いらっしゃいませ欄、店長日記と同様の枠を付ける
※右エリア、左エリアの場合は、<div class="center_box">を<div class="side_box">に変更下さい。
<div class="center_box">
<div class="welcome_top">【タイトルを記入します】</div>
<div class="welcome_middle">【内容を記入します】</div>
<div class="welcome_bottom"></div>
</div>
●What's New同様の枠を付ける
※右エリア、左エリアの場合は、<div class="center_box">を<div class="side_box">に変更下さい。
<div class="center_box">
<div class="whatnew_top">【タイトルを記入します】</div>
<div class="whatnew_middle">【内容を記入します】</div>
<div class="whatnew_bottom"></div>
</div>
●新商品、おすすめ商品と同様の枠を付ける
※右エリア、左エリアの場合は、こちらをご覧下さい。
<div class="center_box">
<div class="style1_top">【タイトルを記入します】</div>
<div class="style1_middle">【内容を記入します】</div>
<div class="style1_bottom"></div>
</div>
●人気ランキングと同様の枠を付ける
※右エリア、左エリアの場合は、こちらをご覧下さい。
<div class="center_box">
<div class="style2_top">【タイトルを記入します】</div>
<div class="style2_middle">【内容を記入します】</div>
<div class="style2_bottom"></div>
</div>
右エリア、左エリア
●新商品、おすすめ商品、人気ランキングと同様の枠を付ける
div class="side_box">
<div class="style3_top"><h3>【タイトルを記入します】</h3></div>
<div class="style3_middle">【内容を記入します】</div>
<div class="style3_bottom"></div>
</div>
●メールマガジン、携帯サイトURL欄と同様の枠を付ける
<div class="side_box">
<div class="melmaga_top"><h3>【タイトルを記入します】</h3></div>
<div class="melmaga_middle">【内容を記入します】</div>
<div class="melmaga_bottom"></div>
</div>
●私が店長ですと同様の枠を付ける
<div class="side_box">
<div class="tdiary_top"><h3>【タイトルを記入します】</h3></div>
<div class="tdiary_middle">【内容を記入します】</div>
<div class="tdiary_bottom"></div>
</div>
編集後、「登録処理を完了する」ボタンをクリックして下さい。
【タイトルを記入します】 |
コンテンツのタイトルを記入して下さい。
|
【内容を記入します】 |
コンテンツの内容を記入して下さい。
|