 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。
おちゃのこネットの刑部です。
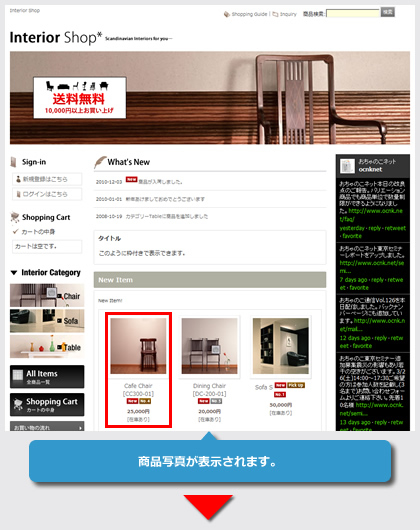
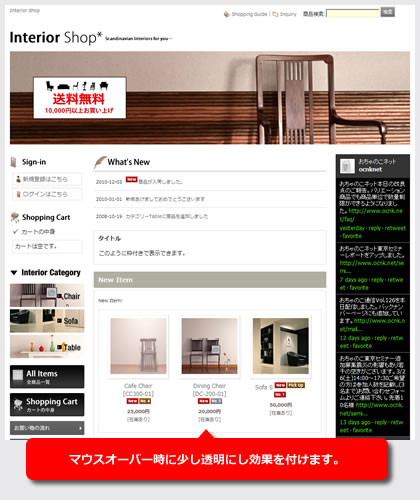
今回のデザイン道場は、商品写真のマウスオーバー時に透明度を利用して効果を付ける方法をご紹介します。
 |
|
 |
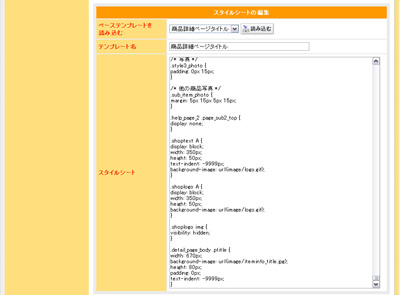
スタイルシートを編集する
スタイルシートの編集を利用して、タイトルを変更します。
管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。
スタイルシートの編集画面が開いたら、下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。

.photo_line_80 A:hover img,
.photo_line_140 A:hover img,
.photo_line_250 A:hover img {
-moz-opacity:0.8;
opacity:0.8;
filter: alpha(opacity=80);
}
編集後、「登録処理を完了する」ボタンをクリックして下さい。
opacityについて |
透明度の指定となり、各ブラウザ用に指定する必要があります。 |
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.