|
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。
おちゃのこネットの刑部です。
今回のデザイン道場は、bodyの背景画像を利用する方法となりますので、現在body部分で背景画像を利用いただいている方は、その画像を差し替える必要がありますので、ご注意下さい。
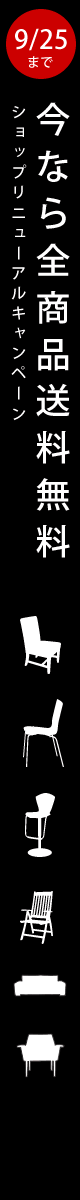
ページを開いた際、ブラウザの左端に縦に帯び画像を入れる方法をご紹介します。
 |
タイトルに使用する画像を作成します。
基本的には自由ですが、サンプルのように縦長の画像にして下さい。
※既にご利用サイトで縦方向にリピート表示している画像がある場合は、その画像を元に画像を作成することで対応下さい。
横幅 |
自由です。 |
縦幅 |
自由です。 |
画像の保存形式は、GIF、JPG、PNG形式のいずれかで保存して下さい。
サンプル画像
(※縮小表示しています)
作成した画像をアップロードします。
管理画面→デザイン管理→画像専用管理画面をクリックして下さい。
コンテンツフォルダをクリックし、作成した画像をアップロードして下さい。
赤枠部分が、アップロード箇所、青枠部分にアップロードされた画像が表示されます。

|
商品画像と区別するためにも、コンテンツフォルダにアップロードして下さい。整理にも役立ちます! |
管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。
スタイルシートの編集画面に下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。
既存のbody内を変更いただいても結構です。

body {
background-image: url(image/body_bg.gif);
background-repeat: repeat-y;
background-position: 20px 0px;
}
background-image |
background-image: url(image/body_bg.gif);
画像URLを記載いただく際には、必ずimage/~の相対パスにて記載して下さい。http://~の絶対パスにて記載いただいた場合、SSL保護下のページでセキュリティ警告が表示されます。 記載例) |
background-repeat |
縦方向のリピート表示指定となります。 |
background-position |
背景画像の表示位置となります。 |
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.