 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。
おちゃのこネットの刑部です。
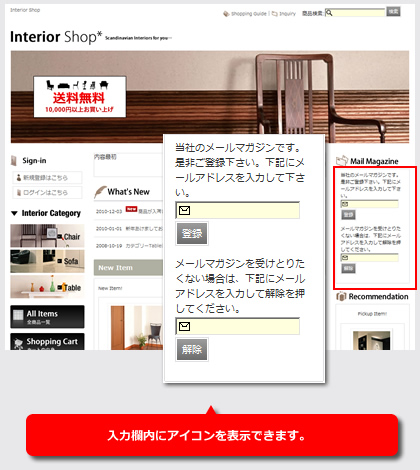
今回のデザイン道場は、メルマガ登録、解除欄にアイコン画像を表示する方法をご紹介します。
 |
|
 |
使用する画像を作成します。
横幅 |
自由です。 |
縦幅 |
自由です。 |
画像の保存形式は、GIF、JPG、PNG形式のいずれかで保存して下さい。
サンプル画像
(※縮小表示しています)
作成した画像をアップロードします。
管理画面→デザイン管理→画像専用管理画面をクリックして下さい。
コンテンツフォルダをクリックし、作成した画像をアップロードして下さい。
赤枠部分が、アップロード箇所、青枠部分にアップロードされた画像が表示されます。

|
商品画像と区別するためにも、コンテンツフォルダにアップロードして下さい。整理にも役立ちます! |
管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。
スタイルシートの編集画面に下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。

input.mailmagazineinput {
background-image: url(image/icon_mail.gif);
background-repeat: no-repeat;
padding-left: 16px;
}
background-image |
background-image: url(image/icon_mail.gif);
画像URLを記載いただく際には、必ずimage/~の相対パスにて記載して下さい。http://~の絶対パスにて記載いただいた場合、SSL保護下のページでセキュリティ警告が表示されます。 記載例) |
background-repeat |
リピートしないように、no-repeatを指定します。 |
padding-left |
入力する際の、入力開始位置が、アイコンに重ならないように、左からの余白を指定します。 |
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.