 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。
おちゃのこネットの刑部です。
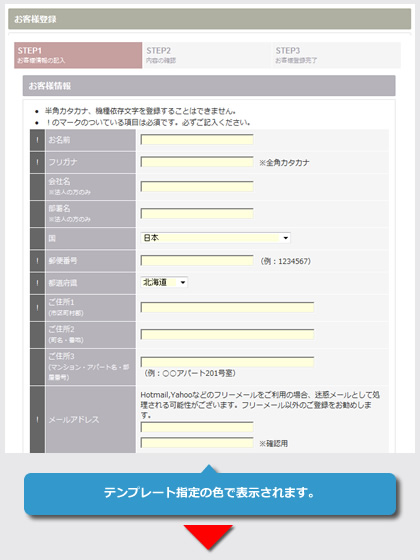
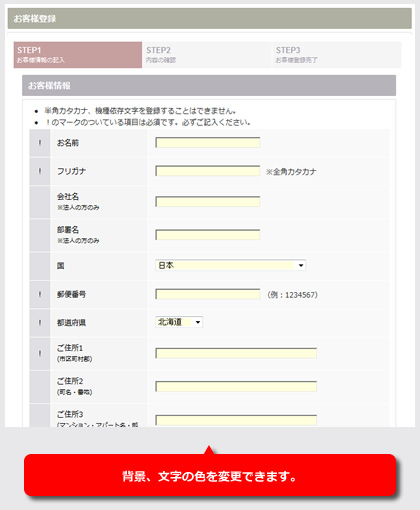
今回のデザイン道場は、新規登録画面の背景、文字色を変更する方法をご紹介します。
 |
|
 |
管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。
スタイルシートの編集画面に下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。

/* 新規登録フォーム */
.mregistration_page_body .td_color1 {
background-color:#E0DFE3;
padding: 10px;
color: #000000;
}
.mregistration_page_body .td_color2 {
background-color:#F9F9F9;
padding: 10px;
}
.mregistration_page_body .td_color3 {
background-color:#F5F5F5;
padding: 10px;
color: #000000;
}
.mregistration_page_body を付けることで、新規登録画面のみに適用されるように指定を行っています。
このclass名を削除いただくことで、お問い合わせやカート内の全てに適用されます。
例)
.mregistration_page_body .td_color1
↓
.td_color1
.mregistration_page_body .td_color1 |
一番左の列となります。 |
.mregistration_page_body .td_color2 |
中央の列となります。 |
.mregistration_page_body .td_color3 |
一番右の列となります。 |
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.