 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。
おちゃのこネットの刑部です。
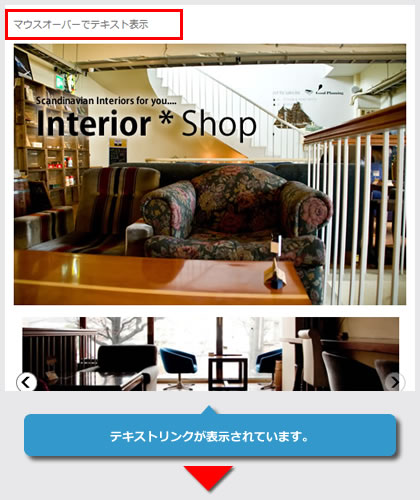
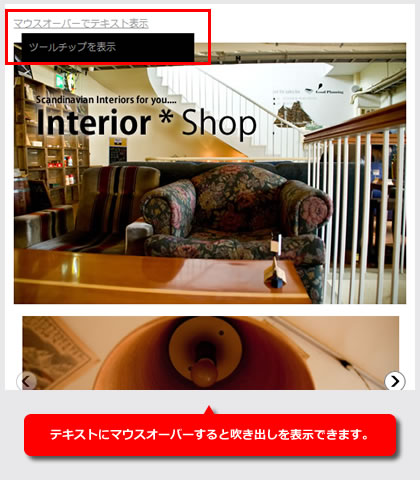
今回のデザイン道場は、テキストリンクにマウスオーバーで吹き出し(ツールチップ)を表示する方法をご紹介します。
 |
|
 |
自由記入欄やhtmlタグ利用可能エリアに下記のようなhtmlタグを記載します。
<a>タグにclass="tooltip"を指定します。
吹き出しとして表示したいテキストを<span>~</span>の間に記載してください。
<a href="http://www.ocnk.net/" class="tooltip">マウスオーバーでテキスト表示
<span>ツールチップを表示</span></a>
管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。
スタイルシートの編集画面に下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。
吹き出しの背景色は、background-color: #000000;で、文字色は、color: #FFFFF;で変更可能です。
.tooltip{
position: relative;
}
.tooltip span{
display: block;
width: 200px;
position: absolute;
top: 20px;
left: 10px;
padding: 10px;
background-color: #000000;
color: #FFFFF;
text-decoration: none;
visibility: hidden;
}
a.tooltip:hover,
a.tooltip:hover span{
visibility: visible;
z-index: 100;
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.