 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。
おちゃのこネットの刑部です。
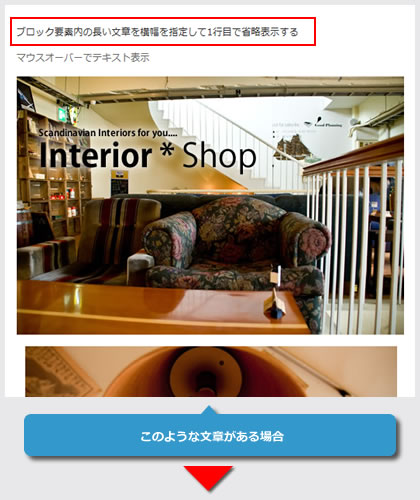
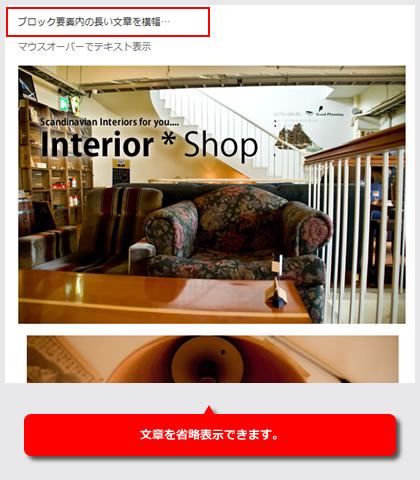
今回のデザイン道場は、ブロック要素内に記載した文章を任意の横幅の箇所で省略表示する方法をご紹介します。
 |
|
 |
自由記入欄のhtmlタグを変更する
自由記入欄やhtmlタグ利用可能エリアに下記のようなhtmlタグを記載します。
<div class="center_box">
<p class="text_ellipsis">ブロック要素内の長い文章を横幅を指定して1行目で省略表示する</p>
</div>
スタイルシートを編集する
管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。
スタイルシートの編集画面に下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。
※必ずwhite-space: nowrap;を指定する必要があるため、1行での省略表示しか行うことはできません。2行目で省略することはできません。
.text_ellipsis {
width: 200px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
line-height: normal;
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.