 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
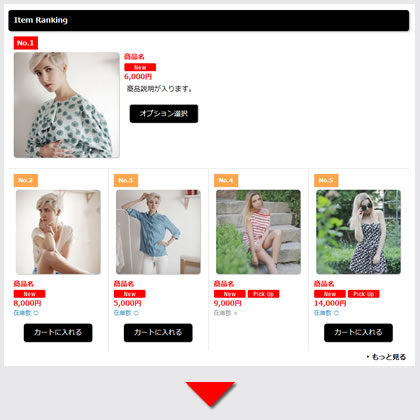
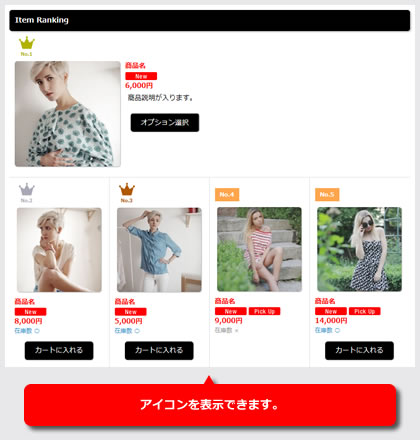
今回のデザイン道場は、HTML5テンプレートの人気ランキングNo.1~No.3に王冠画像を表示する方法をご紹介します。
 |
|
 |
※画像ファイルについて
下記にアップロードされていますので、保存し管理画面の画像専用管理画面→コンテンツフォルダにアップロードしてください。
No.1 通常画像
http://cafe0101.ocnk.net/data/cafe0101/image/no1icon.png
No.1 高解像度画像
http://cafe0101.ocnk.net/data/cafe0101/image/no1icon_x2.png
No.2 通常画像
http://cafe0101.ocnk.net/data/cafe0101/image/no2icon.png
No.2 高解像度画像
http://cafe0101.ocnk.net/data/cafe0101/image/no2icon_x2.png
No.3 通常画像
http://cafe0101.ocnk.net/data/cafe0101/image/no3icon.png
No.3 高解像度画像
http://cafe0101.ocnk.net/data/cafe0101/image/no3icon_x2.png
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けてください。
※貼り付け位置は、最下部にお願い致します。
基本的には、上記画像を利用した場合の各数値となりますので、ご自身で別の画像を利用された場合は、数値の調整が必要となります。
※横30ピクセル×縦24ピクセルの画像を利用の場合は、下記と同様の数値を利用可能です。
また、高解像度用の指定も行っております。
上記画像の_x2が付いている画像が、高解像度用画像となります。
スタイルシートの/* 高解像度ディスプレイ対応 */ 以下がその指定となります。
※必要ない場合は、必ず指定を削除してください。
.itemlist_box .rankno {
margin-top: 10px;
margin-bottom: 11px;
}
.itemlist_box .rankno1,
.itemlist_box .rankno2,
.itemlist_box .rankno3 {
display: inline-block;
padding-top: 25px;
margin-top: 0px;
margin-bottom: 0px;
font-size: 9px;
background-color: transparent;
background-repeat: no-repeat;
background-position: center top;
}
.itemlist_box .rankno1 {
background-image: url(image/no1icon.png);
color: #B2B200;
}
.itemlist_box .rankno2 {
background-image: url(image/no2icon.png);
color: #A8A8B7;
}
.itemlist_box .rankno3 {
background-image: url(image/no3icon.png);
color: #B25900;
}
/* 高解像度ディスプレイ対応 */
/*-----------------------------------------------------------*/
@media only screen and (-webkit-min-device-pixel-ratio: 1.5),
only screen and (min-device-pixel-ratio: 1.5) {
/*-----------------------------------------------------------*/
.itemlist_box .rankno1 {
background-image: url(image/no1icon_x2.png);
background-size: 30px 24px;
}
.itemlist_box .rankno2 {
background-image: url(image/no2icon_x2.png);
background-size: 30px 24px;
}
.itemlist_box .rankno3 {
background-image: url(image/no3icon_x2.png);
background-size: 30px 24px;
}
/*-----------------------------------------------------------*/
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.