 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
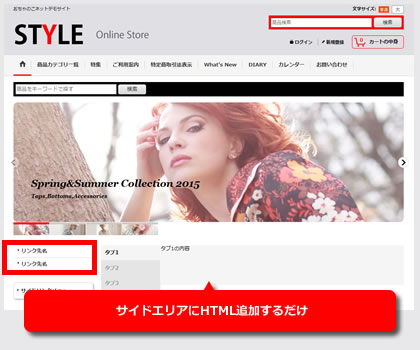
今回のデザイン道場は、前回に続きサイドエリアに既存のスタイルシートデザインのリンクメニューを追加する方法をご紹介します。HTMLタグを追加するだけです。
今回は、カテゴリ一覧やグループ一覧と同様のデザインとなります。
 |
デザイン管理→配置/画像/コメントから自由記入欄を追加してください。
リンク先とサイドリンクメニューの名称は、ご自身で変更してください。
<li>~</li>を追加することで、下にメニューを追加できます。
基本的には、どちらを利用いただいても問題ありません。
ただし、ご自身でカテゴリ一覧、グループ一覧のリンク部分をカスタマイズされている場合、そのデザインが適用されます。
※自由記入欄に挿入される際は、改行は<br>タグに置換するのチェックは外してください。
<div class="pickupcategory">
<ul class="side_contents pickupcategory_list">
<li>
<a href="リンク先" class="item_list_link">リンク先名</a>
</li>
<li >
<a href="リンク先" class="item_list_link">リンク先名</a>
</li>
</ul>
</div>
<div class="category">
<ul class="side_contents category_list">
<li>
<a href="リンク先" class="item_list_link">リンク先名</a>
</li>
<li>
<a href="リンク先" class="item_list_link">リンク先名</a>
</li>
</ul>
</div>
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.