 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
今回のデザイン道場は、スマートフォン版トップページスライドを挿入する方法です。
以前、パソコン版の分を紹介しておりますので、同じ内容ではありますが、スタイルシートを追加して枠や余白等の調整を行っています。
 |
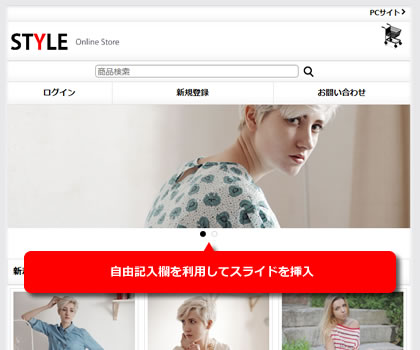
スマートフォン管理→画像とコメントの設定から自由記入欄を追加してください。
下記の、<img>タグ部分の画像URLご自身で作成された画像に変更してください。
※パソコン版の画像を利用する
下記の例では、パソコン版のトップ画像と同様の画像を利用しています。基本的には、表示サイズはスマートフォンの画面に合わせて自動縮小されますので、そのままご利用いただいても問題ありません。
<div class="item_list layout_photo top_photo">
<div class="swipe_list" data-autoplay="on" data-interval="5000" data-cols="1" data-adjustment="on">
<div class="list_item_table col1">
<ul class="list_item_row clearfix">
<li class="list_item_cell">
<div class="item_data">
<div class="inner_item_data">
<div class="list_item_photo">
<img width="980" height="300" alt="" src="http://cafe0101.ocnk.net/data/cafe0101/image/high.quality/20141219_72b966.jpg">
</div>
</div>
</div>
</li>
<li class="list_item_cell">
<div class="item_data">
<div class="inner_item_data">
<div class="list_item_photo">
<img width="980" height="300" alt="" src="http://cafe0101.ocnk.net/data/cafe0101/image/high.quality/20141219_0295f1.jpg">
</div>
</div>
</div>
</li>
</ul>
<div class="pointer_box">
<span class="pointer_prev"></span>
<span class="pointer"></span>
<span class="pointer_next"></span>
</div>
</div>
</div>
</div>
スマートフォン管理→スタイルシートの編集から下記の指定をコピーして貼り付けてください。
※貼り付け位置は、最下部にお願い致します。
既存のデザインに入っている枠線や背景、余白を削除できます。
.top_photo .list_item_photo,
.top_photo .item_data,
.top_photo .list_item_table{
border: none;
background-color: taransparent;
padding: 0px;
margin: 0px;
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.