 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
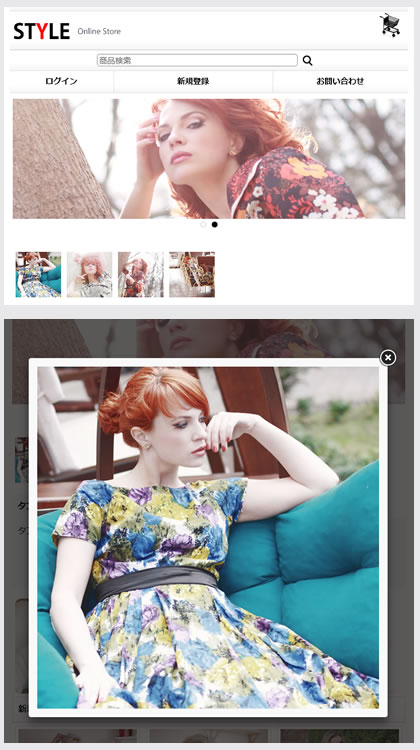
今回のデザイン道場は、自由記入欄を利用してスマホ版にサムネイルを画像を並べてクリックでポップ画面で拡大画像を表示する方法をご紹介します。
 |
スマートフォン管理→画像とコメントの設定の自由記入欄に下記のhtmlタグを追加してください。
<a>タグ内の設定については、FAQをご覧ください。
下記の例では、サムネイル画像は、80pxにしています。このサイズは、ご自身で変更していただいて結構です。
また、レイアウトを<ul><li>タグで設定していますが、どのようなブロック要素を利用いただいても問題はありません。
※<a>タグ設定については、下記のFAQをご覧ください。
基本的には、class="popup_image"を付けていただければ、拡大表示することができます。
http://www.ocnk.net/faq/index.php?action=artikel&cat=281623&id=1082
※data-fancybox-group="gallery"について
これは、複数のサムネイルを並べた場合に、ポップアップ画面内でこの属性が付いている画像を左右矢印で順番に表示可能にするタグです。
この属性を付けた<a>タグは同一グループとなります。
<div class="gallery">
<ul class="clearfix">
<li>
<a href="http://cafe0101.ocnk.net/data/cafe0101/image/20140617_a38d57.jpg" class="popup_image" target="_blank" data-fancybox-group="gallery"><img src="http://cafe0101.ocnk.net/data/cafe0101/image/20140617_a38d57.jpg" width="80" alt="" /></a>
</li>
<li>
<a href="http://cafe0101.ocnk.net/data/cafe0101/image/20140617_806759.jpg" class="popup_image" target="_blank" data-fancybox-group="gallery"><img src="http://cafe0101.ocnk.net/data/cafe0101/image/20140617_806759.jpg" width="80" alt="" /></a>
</li>
<li>
<a href="http://cafe0101.ocnk.net/data/cafe0101/image/20140617_246503.jpg" class="popup_image" target="_blank" data-fancybox-group="gallery"><img src="http://cafe0101.ocnk.net/data/cafe0101/image/20140617_246503.jpg" width="50" alt="" /></a>
</li>
<li>
<a href="http://cafe0101.ocnk.net/data/cafe0101/image/20140617_b620ed.jpg" class="popup_image" target="_blank" data-fancybox-group="gallery"><img src="http://cafe0101.ocnk.net/data/cafe0101/image/20140617_b620ed.jpg" width="50" alt="" /></a>
</li>
</ul>
</div>
スマートフォン管理→スタイルシートの編集から下記の指定をコピーして貼り付けてください。
※貼り付け位置は、最下部にお願い致します。
これは、<ul><li>タグでレイアウトし、横に並べるための指定となります。
※<ul><li>タグを利用しない場合は、必要ありません。
.gallery li {
float: left;
margin: 5px;
}
.gallery li img {
width: 80px;
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.