 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
今回のデザイン道場から、レスポンシブデザインテンプレート、スマートフォン版HTML5用のカスタマイズをご紹介します。
編集方法は、共通ですのでご活用ください。
サンプルに利用するサイトも変更となります。
●デザイン道場用デモサイト
http://cafe-responsive.ocnk.net/
 |
|
 |
スタイルシートを編集する
デザイン管理→スタイルシートの編集から指定します。
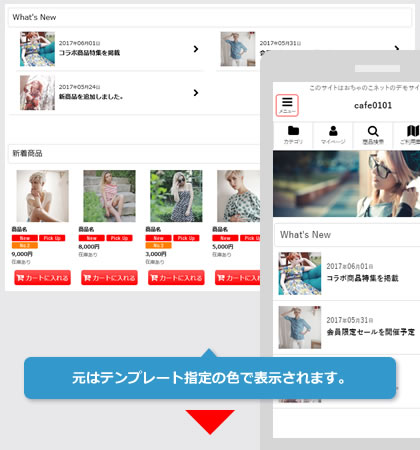
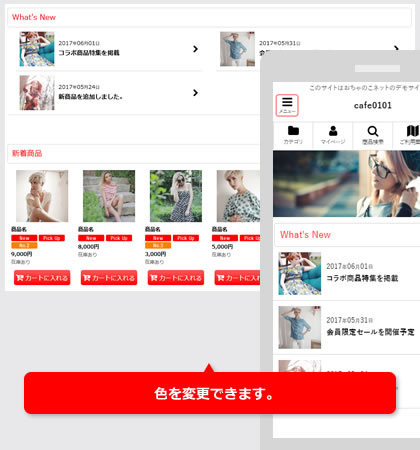
ホワイトラインを元にして例となります。元の指定はテンプレートによりことなりますが、.side_box h2と.main_box h2で変更することができます。
※colorで指定する文字色に合わせてbackground-colorやbackground-imageの変更が必要です。
.side_box h2,
.main_box h2 {
padding: 12px 10px;
background-color: #FFFFFF;
border: 1px solid #D6D6D6;
border-radius: 5px;
color: #FF0000;
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.
