 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
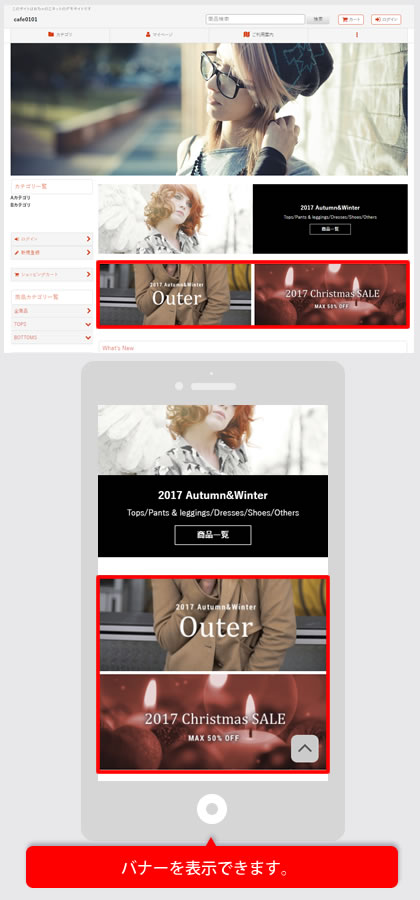
今回はバナー画像を左右並びで挿入する方法をご紹介します。
パソコンでは横並び、スマホでは縦並びになるレスポンシブ対応です。
 |
デザイン管理→配置/画像/コメントの自由記入欄から下記のHTMLタグを挿入してください。
●画像
imgタグ部分の画像はご自身でアップロードされた画像のURLに変更してください。
サイズはある程度大きいサイズで作成してください。
●ボタン
<a href="https://cafe-responsive.ocnk.net/product-list" class="banner_btn">
商品一覧へのリンクとなります。
<div class="flex_banner_box flex_layout banner_layout flex_wrap">
<div class="flex_banner free_banner_image column2_item">
<a href="https://cafe-responsive.ocnk.net/product-list" class="banner_btn"><img src="https://cafe-responsive.ocnk.net/data/cafe-responsive/image/banner1.jpg" width="600" height="400" alt="サンプル"></a>
</div>
<div class="flex_banner free_banner_image column2_item">
<a href="https://cafe-responsive.ocnk.net/product-list" class="banner_btn"><img src="https://cafe-responsive.ocnk.net/data/cafe-responsive/image/banner2.jpg" width="600" height="400" alt="サンプル"></a>
</div>
</div>
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けてください。
※貼り付け位置は、最下部にお願い致します。
下記に記載の箇所以外は、基本的には、そのままご利用いただくことを推奨いたします。
●説明背景
.banner_layout .flex_banner {
※この指定はNo.278のデザイン道場を利用している方のみ必要な指定です。
●余白
・パソコン表示の際
左バナーの右側、右バナーの左側に5px余白を入れて間に10pxの余白を設定しています。
.flex_banner:first-child A.banner_btn {
margin-right: 5px;
margin-bottom: 0px;
}
.flex_banner:last-child A.banner_btn {
margin-left: 5px;
}
・スマートフォン表示の際
左右のバナーを削除し下部に10pxの余白を設定しています。
.flex_banner:first-child A.banner_btn {
margin-right: 0px;
margin-bottom: 10px;
}
.flex_banner:last-child A.banner_btn {
margin-left: 0px;
}
.banner_layout .flex_banner {
background-color: transparent;
}
.flex_banner_box {
margin: 15px 0px;
}
.flex_banner_box .column2_item {
width: 100%;
}
.flex_banner_box A.banner_btn {
display: block;
}
.flex_banner:first-child A.banner_btn {
margin-right: 0px;
margin-bottom: 10px;
}
.flex_banner:last-child A.banner_btn {
margin-left: 0px;
}
.flex_banner_box A.banner_btn:hover {
opacity: 0.7;
}
@media screen and (min-width: 580px) {
.flex_banner_box .column2_item {
width: 50%;
}
.flex_banner:first-child A.banner_btn {
margin-right: 5px;
margin-bottom: 0px;
}
.flex_banner:last-child A.banner_btn {
margin-left: 5px;
}
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.