 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
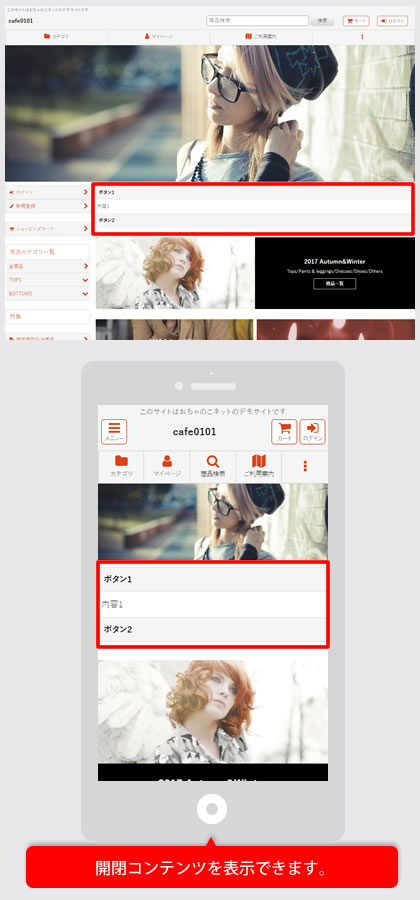
今回はボタンとコンテンツを配置して開閉コンテンツを設置する方法をご紹介します。
こちらでご用意したHTMLをコピー&ペーストするだけで簡単に利用できます。
 |
デザイン管理→配置/画像/コメントの自由記入欄から下記のHTMLタグを挿入してください。
※自由記入欄を設置する際、欄内下部の「拡張設定」ボタンをクリックし、「divタグで囲わない」にチェックを入れてください。
●ボタン
ボタン1、ボタン2がクリックして開閉するボタンです。
ご希望の名称に変更してください。
●内容
内容1、内容2がボタンをクリックした際に開くコンテンツ部分です。
ご希望の内容に変更してください。
<div class="openclose">
<div class="custom_toggle_box toggle_closed" data-speed="fast">
<div><a href="javascript:void(0);" class="custom_toggle_button">ボタン1</a></div>
<div style="display: none;" class="custom_toggle_area">
<div class="inner_data">内容1</div>
</div>
</div>
<div class="custom_toggle_box toggle_closed" data-speed="fast">
<div><a href="javascript:void(0);" class="custom_toggle_button">ボタン2</a></div>
<div style="display: none;" class="custom_toggle_area">
<div class="inner_data">内容2</div>
</div>
</div>
</div>
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けてください。
※貼り付け位置は、最下部にお願い致します。
指定は、ご自身で変更いただいても問題ありません。
下記の指定では、
background-color: #F5F5F5;がボタン背景色
border: 1px solid #E0DFE3;がボタン枠線です。
その他は、余白指定となります。
.openclose {
margin-bottom: 30px;
}
.openclose .custom_toggle_button {
display: block;
padding: 8px;
margin-bottom: 5px;
background-color: #F5F5F5;
border: 1px solid #E0DFE3;
}
.openclose .custom_toggle_area .inner_data {
padding: 5px 5px 10px;
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.