 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
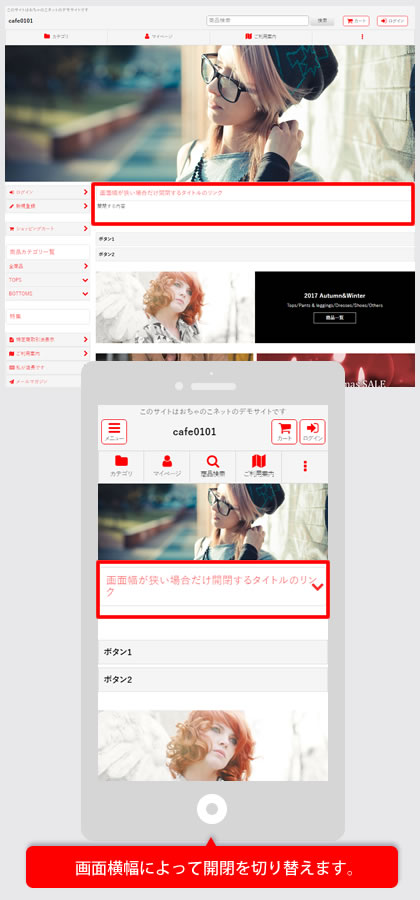
今回はボタンとコンテンツを配置して画面横幅によって開閉するコンテンツを設置する方法をご紹介します。
こちらでご用意したHTMLをコピー&ペーストするだけで簡単に利用できます。
例えば、パソコン幅ではそのまま表示し、スマートフォンでは閉じて開閉させたい時にご利用ください。
 |
デザイン管理→配置/画像/コメントの自由記入欄から下記のHTMLタグを挿入してください。
※自由記入欄を設置する際、欄内下部の「拡張設定」ボタンをクリックし、「divタグで囲わない」にチェックを入れてください。
●ボタン
ボタン1、ボタン2がクリックして開閉するボタンです。
ご希望の名称に変更してください。
●内容
内容1、内容2がボタンをクリックした際に開くコンテンツ部分です。
ご希望の内容に変更してください。
<div class="widthopenclose">
<div class="custom_toggle_box toggle_variable_box toggle_closed" data-speed="200">
<div class="section_title">
<a href="javascript:void(0);" class="title_toggle_link custom_toggle_button" role="button">
<h2>
<span class="title_text">画面幅が狭い場合だけ開閉するタイトルのリンク</span>
<i class="fa fa-chevron-down right_side_nav_icon" aria-hidden="true"></i>
</h2>
</a>
</div>
<div class="item_desc_data custom_toggle_area">
<div class="inner_data">
開閉する内容
</div>
</div>
</div>
</div>
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けてください。
※貼り付け位置は、最下部にお願い致します。
指定は、ご自身で変更いただいても問題ありません。
下記は、余白指定のみとなります。
親要素に.widthopencloseを付けていただくことでこの部分だけ個別に指定できます。
基本的には、ボタンはトップページのタイトルに利用しているデザインと同様になります。
.widthopenclose {
margin-bottom: 30px;
}
.widthopenclose .custom_toggle_area .inner_data {
padding: 5px 5px 10px;
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.