 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
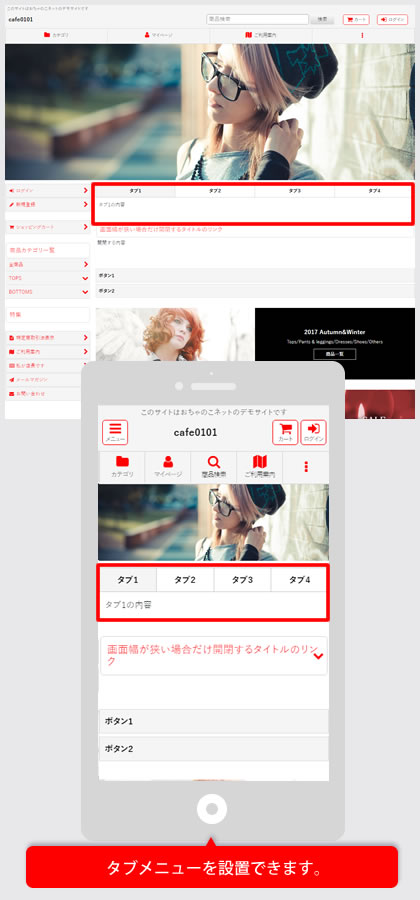
今回は以前HTML5固定幅テンプレートでもご案内しているタブメニューです。
レスポンシブテンプレートでも利用できます。
 |
デザイン管理→配置/画像/コメントの自由記入欄から下記のHTMLタグを挿入してください。
※自由記入欄を設置する際、欄内下部の「拡張設定」ボタンをクリックし、「divタグで囲わない」にチェックを入れてください。
●タブ1~タブ4
クリックするタブボタンです。
追加する場合は、<li>~</li>を追加してください。
●タブ1~タブ4の内容
ボタンをクリックした際に表示する内容です。
<div class="item_tab_area">
<div class="item_tabs">
<ul class="flex_layout flex_wrap">
<li class="tab_on"><a href="#demo_tab_1">タブ1</a></li>
<li><a href="#demo_tab_2">タブ2</a></li>
<li><a href="#demo_tab_3">タブ3</a></li>
<li><a href="#demo_tab_4">タブ4</a></li>
</ul>
</div>
<div class="tab_content">
<div id="demo_tab_1" class="tab_box">タブ1の内容</div>
<div id="demo_tab_2" class="tab_box">タブ2の内容</div>
<div id="demo_tab_3" class="tab_box">タブ3の内容</div>
<div id="demo_tab_4" class="tab_box">タブ4の内容</div>
</div>
</div>
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けてください。
※貼り付け位置は、最下部にお願い致します。
指定は、ご自身で変更いただいても問題ありません。
.item_tabs A のborderがボタンの罫線です。上下右だけに罫線が入るようにしています。
.item_tabs li:first-child Aは左端のボタンのみ左罫線を指定しています。
background-colorはメニューの選択中表示です。
※幅について
html上でボタンを増減される場合、同様にwidth指定も変更してください。
現状は、4個なので25%を指定しています。例)5個の場合は20%となります。
.item_tab_area {
margin-bottom: 30px;
}
.item_tabs li,
.item_tabs ul {
padding: 0;
margin: 0;
}
.item_tabs li {
width: 25%;
list-style: none;
}
.item_tabs A {
display: block;
padding: 8px;
text-align: center;
border: 1px solid #CCCCCC;
border-left: none;
}
.item_tabs li:first-child A {
border-left: 1px solid #CCCCCC;
}
.item_tabs li.tab_on A {
background-color: #F5F5F5;
}
.tab_content {
padding: 10px;
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.