 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
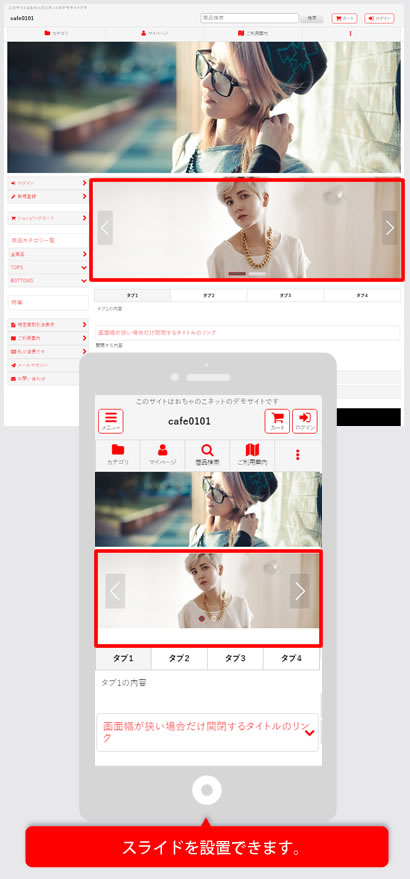
今回は以前HTML5固定幅テンプレートでもご案内している自由記入欄にスライドを設置する方法です。
レスポンシブテンプレートでも利用できます。
 |
デザイン管理→配置/画像/コメントの自由記入欄から下記のHTMLタグを挿入してください。
※自由記入欄を設置する際、欄内下部の「拡張設定」ボタンをクリックし、「divタグで囲わない」にチェックを入れてください。
●<li>~</li>
この部分が1枚の写真エリアです。
imgタグ内のsrcとdata-srcの2か所を表示したい画像URLに変更してください。
●<a>
写真からのリンク先です。ご希望のURLに変更してください。
<div class="slider_area">
<div class="slider slider_box initial_loading" data-slides-per-view="1" data-speed="1000" data-effect="fade" data-auto-height="true" data-autoplay="" data-lazy-loading="true" data-loop="true" data-shuffle="false">
<div class="inner_slider_box has_inside_controller has_inside_pagination">
<div class="swiper-container">
<ul class="swiper-wrapper reset_list_style">
<li class="swiper-slide flex_layout">
<a href="https://cafe-responsive.ocnk.net/product/7" class="item_data_link">
<div class="slider_image_box">
<img src="https://cafe-responsive.ocnk.net/data/cafe-responsive/image/003.jpg" width="100%" alt="" data-src="https://cafe-responsive.ocnk.net/data/cafe-responsive/image/003.jpg" class="item_image swiper-lazy" />
</div>
</a>
</li>
<li class="swiper-slide flex_layout">
<a href="https://cafe-responsive.ocnk.net/product/6" class="item_data_link">
<div class="slider_image_box">
<img src="https://cafe-responsive.ocnk.net/data/cafe-responsive/image/002.jpg" width="100%" alt="" data-src="https://cafe-responsive.ocnk.net/data/cafe-responsive/image/002.jpg" class="item_image swiper-lazy" />
</div>
</a>
</li>
</ul>
<div class="slider_controller lower_slider_controller">
<div class="swiper-button-prev"><span class="inner-button-prev"></span></div>
<div class="swiper-pagination"></div>
<div class="swiper-button-next"><span class="inner-button-next"></span></div>
</div>
</div>
</div>
</div>
</div>
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けてください。
※貼り付け位置は、最下部にお願い致します。
余白指定のみです。
.slider_area {
margin-bottom: 30px;
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.