 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
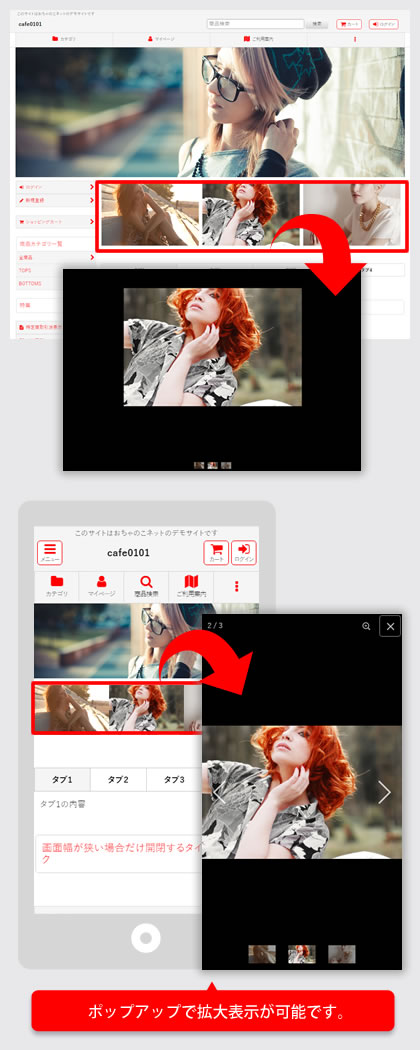
今回はHTML固定幅でもご紹介していました画像をポップアップで拡大する画像ギャラリーを作る方法をご紹介します。レスポンシブテンプレート用です。
 |
デザイン管理→配置/画像/コメントの自由記入欄から下記のHTMLタグを挿入してください。
※自由記入欄を設置する際、欄内下部の「拡張設定」ボタンをクリックし、「divタグで囲わない」にチェックを入れてください。
画像は、拡大画像と通常画像をご用意いただき、画像専用管理画面にアップロードしてください。
●<div class="popup_image_area">
余白用、スタイルシート個別指定用のブロック要素です。
変更いただく必要はありません。
●<div class="photo_gallery flex_layout flex_wrap">
画像を横に並べるためのflex指定となります。
変更いただく必要はありません。
●<div class="image_box">
各画像を囲んでいる枠になります。
このdivタグが写真1枚の区切りとなります。
●<a>~</a>
href:拡大表示する画像のURL
data-msrc:通常画像のURL
data-w:拡大画像の横幅
data-h:拡大画像の縦幅
をそれぞれ記載してください。
※class="gallery_link"はそのまま記載しておいてください。
●<img>
通常画像のURLを記載してください。
<div class="popup_image_area">
<div class="photo_gallery flex_layout flex_wrap">
<div class="image_box">
<a href="https://cafe-responsive.ocnk.net/data/cafe-responsive/image/photo_l01.jpg" class="gallery_link" target="_blank" data-msrc="https://cafe-responsive.ocnk.net/data/cafe-responsive/image/photo_s01.jpg" data-w="900" data-h="600">
<img src="https://cafe-responsive.ocnk.net/data/cafe-responsive/image/photo_s01.jpg" width="300" alt="写真ギャラリー" />
</a>
</div>
<div class="image_box">
<a href="https://cafe-responsive.ocnk.net/data/cafe-responsive/image/photo_l02.jpg" class="gallery_link" target="_blank" data-msrc="https://cafe-responsive.ocnk.net/data/cafe-responsive/image/photo_s02.jpg" data-w="900" data-h="600">
<img src="https://cafe-responsive.ocnk.net/data/cafe-responsive/image/photo_s02.jpg" width="300" alt="写真ギャラリー" />
</a>
</div>
<div class="image_box">
<a href="https://cafe-responsive.ocnk.net/data/cafe-responsive/image/photo_l03.jpg" class="gallery_link" target="_blank" data-msrc="https://cafe-responsive.ocnk.net/data/cafe-responsive/image/photo_s03.jpg" data-w="900" data-h="600">
<img src="https://cafe-responsive.ocnk.net/data/cafe-responsive/image/photo_s03.jpg" width="300" alt="写真ギャラリー" />
</a>
</div>
</div>
</div>
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けてください。
※貼り付け位置は、最下部にお願い致します。
.popup_image_area
写真ギャラリー下部の余白指定となります。
.popup_image_area .image_box
今回は、画像が3枚ですので33.3%を指定しています。
4枚の場合は25%、5枚の場合は20%となりますが、あまり並べすぎるとスマートフォン閲覧時に表示される画像が小さくなりますのでご注意ください。
.popup_image_area A
余白だけの指定です。
サムネイル画像左右の余白用指定です。
.popup_image_area {
margin-bottom: 30px;
}
.popup_image_area .image_box {
width: 33.3%;
}
.image_box A {
display: block;
margin: 5px;
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.