 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
今回はグローバルナビゲーションに開閉ポップアップメニューを追加する方法をご紹介します。
基本的には、管理画面の設定だけで表示可能です。
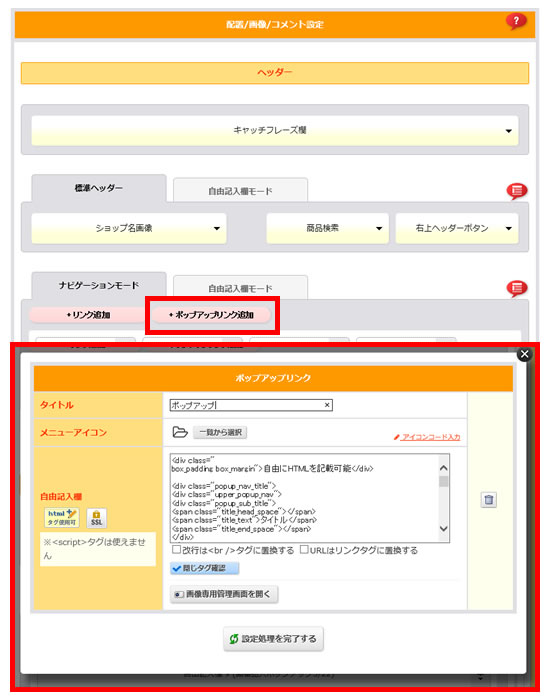
管理画面→デザイン管理→配置/画像/コメント設定の「ポップアップリンク追加」ボタンをクリックしてください。
ポップアップリンク設定画面が開きますので、タイトル、アイコン、内容を設定します。
 |
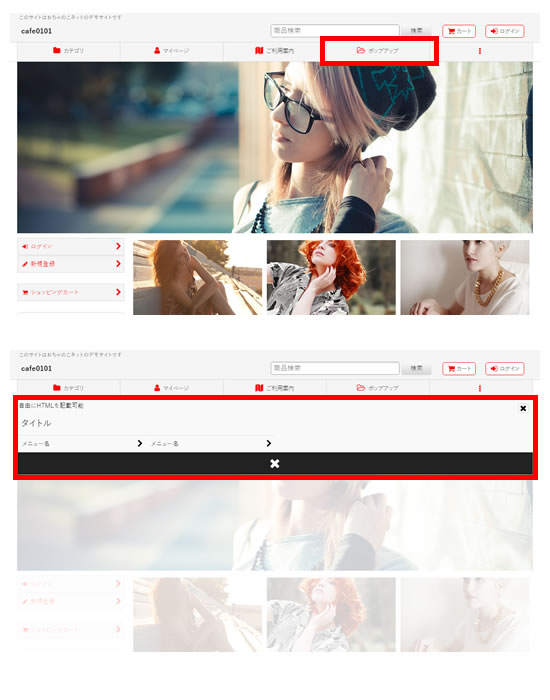
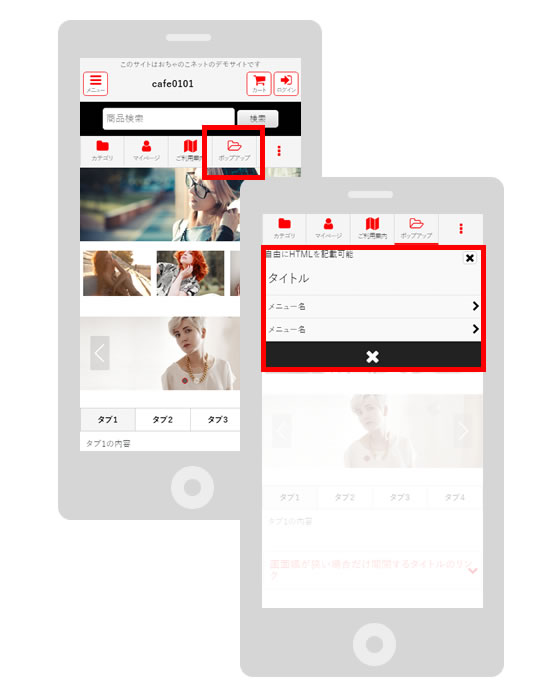
下記のサンプルHTMLを貼り付けていただくと、カテゴリ一覧のようにメニューリンクを設置可能です。
それぞれ、タイトルやリンク先をご希望の内容に編集してご利用ください。
<!-- 自由に記載する場合 -->
<div class="box_padding box_margin">自由にテキストやHTMLを記載可能</div>
<!-- カテゴリ一覧のようなメニューを表示する場合 -->
<div class="popup_nav_title">
<div class="upper_popup_nav">
<div class="popup_sub_title">
<span class="title_head_space"></span>
<span class="title_text">タイトル</span>
<span class="title_end_space"></span>
</div>
</div>
</div>
<div class="popup_nav column1">
<ul class="inner_popup_nav flex_layout advanced_flex_wrap padfix reset_list_style">
<li class="popup_nav_item wrapped_item flex_layout">
<a href="リンク先" class="nav_btn flex_layout flex_a_center item_list_link" data-sub-menu="">
<span class="nav_text">
<span class="nav_space"></span>
<i class="fa fa-chevron-right right_side_nav_icon chevron_right_icon" aria-hidden="true"></i>
<span class="nav_label">メニュー名</span>
</span>
</a>
</li>
<li class="popup_nav_item wrapped_item flex_layout">
<a href="リンク先" class="nav_btn flex_layout flex_a_center item_list_link" data-sub-menu="0">
<span class="nav_text">
<span class="nav_space"></span>
<i class="fa fa-chevron-right right_side_nav_icon chevron_right_icon" aria-hidden="true"></i>
<span class="nav_label">メニュー名</span>
</span>
</a>
</li>
</ul>
</div>
  |
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.
