|
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
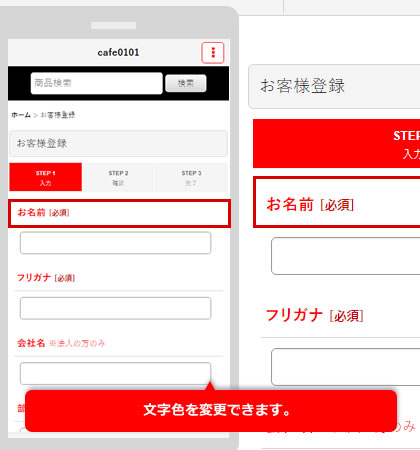
今回はフォームのタイトルの文字色を変更する方法をご紹介します。
また、300号ということで、これまでのデザイン道場一覧ページに145回から前回までの分を追加しました。
HTML5テンプレートとレスポンシブテンプレートのカスタマイズとなります。
この機会に是非ご覧になってみてください。
https://www.ocnk.net/ocnk_ma/design201-250.html
 |
|
 |
スタイルシートを編集する
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けてください。
※貼り付け位置は、最下部にお願い致します。
下記の例では、文字が赤色で太字になります。
.form_title {
color: #FF0000;
font-weight: bold;
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.