 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
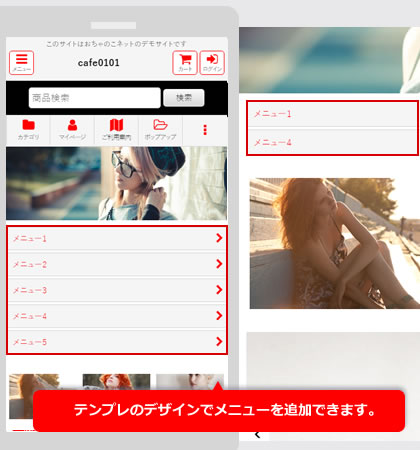
今回のデザイン道場は、自由記入欄にテンプレートのデザインでメニューを追加する方法をご紹介します。
 |
HTMLタグを追加する
自由記入欄やHTMLタグ利用可能エリアにHTMLを追加してください。
<a>タグのリンク先、メニュー名は変更してください。
<div class="custom_nav_link loading" data-column="1">
<a href="/product-list/1">メニュー1</a>
<a href="/product-list/2">メニュー2</a>
<a href="/product-list/3">メニュー3</a>
<a href="/product-list/4">メニュー4</a>
<a href="/product-list/5">メニュー5</a>
</div>
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.
