 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
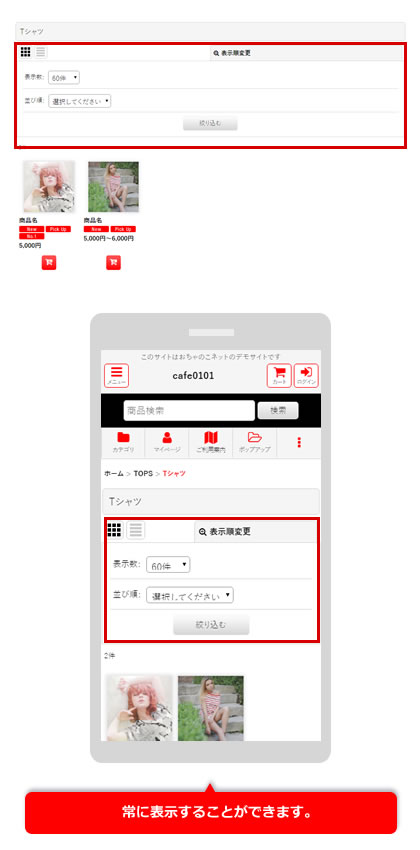
今回のデザイン道場は、商品一覧の「表示順変更」を常に表示する方法をご紹介します。
 |
スタイルシートを編集する
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。
.item_sort_form .custom_toggle_button {
pointer-events: none;
cursor: default;
}
.item_sort_form .custom_toggle_area {
height: auto;
overflow: visible;
pointer-events: auto;
}
.item_sort_form .sort_item {
border-bottom-width: 1px;
}
.item_sort_form .link_close_toggle_box {
pointer-events: none;
}
.item_sort_form .close_link_box {
display: none;
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.
