 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
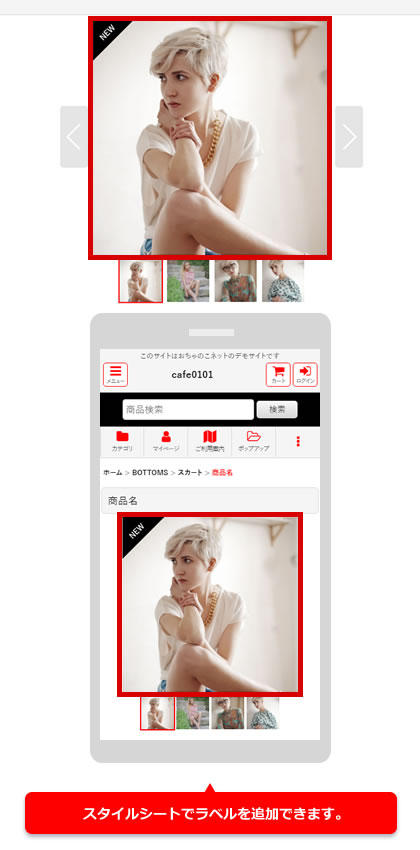
今回のデザイン道場は、商品写真にラベルを追加する方法をご紹介します。
前回は商品一覧でしたが、今回は商品詳細ページです。
 |
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。
下記の例では、商品詳細ページの商品写真にラベルを追加できます。
●文字
contentのNEWを変更することで文字を変更できます。
●色
ラべルの色は、#000000を変更ください。
文字の色は、#FFFFFF;を変更ください。
.itemdetail .detail_contents .slider_image_box::before {
content: "";
top: 0;
left: 0;
border-bottom: 72px solid transparent;
border-left: 72px solid #000000;
position: absolute;
z-index: 100;
}
.itemdetail .detail_contents .slider_image_box::after {
content: "NEW";
font-size: 13px;
display: block;
top: 15px;
transform: rotate(-45deg);
color: #FFFFFF;
left: 10px;
position: absolute;
z-index: 101;
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.
