 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
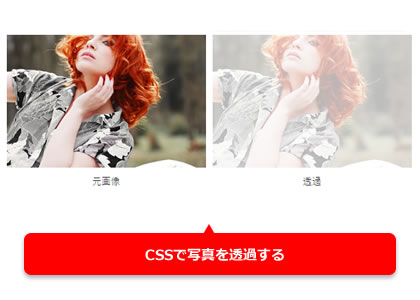
今号のデザイン道場は、スタイルシートで写真を透過方法をご紹介します。
 |
HTMLはご自身で変更してください。
サンプル用にclass名を付けたdivタグを記載しています。
このclass名については、ご自身で変更いただいて結構です。
●HTML
<div class="flex_layout photochbox">
<div><img src="https://cafe-responsive.ocnk.net/data/cafe-responsive/image/photo_s02.jpg" width="300"><div class="photodesc">元画像</div></div>
<div class="photoopa"><img src="https://cafe-responsive.ocnk.net/data/cafe-responsive/image/photo_s02.jpg" width="300"><div class="photodesc">透過</div></div>
</div>
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。
filter: blurで指定可能です。
数値を大きくすると小さくすると透過が強くなります。
-webkit-や-moz-のベンダーフィックスについては、各ブラウザでの対応状況によりますので必要です。全て記載ください。
●スタイルシート
.photoopa img {
-webkit-filter: opacity(0.3);
-moz-filter: opacity(0.3);
-o-filter: opacity(0.3);
-ms-filter: opacity(0.3);
filter: opacity(0.3);
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.
