 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
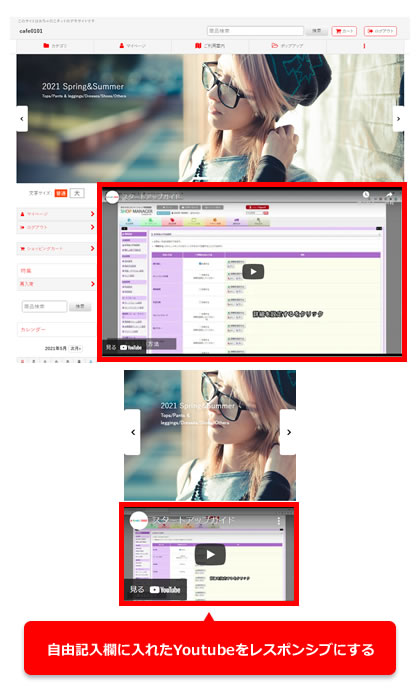
今回のデザイン道場は、Youtube動画をレスポンシブ表示にする方法をご紹介します。
 |
HTMLタグ利用可能箇所に下記のHTMLタグを貼り付けてください。
その上で、youtubeの埋め込みURLを変更ください。
<div class="video"><iframe width="560" height="315" src="https://www.youtube.com/embed/mUpD-aWz5SM" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></div>
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けてください。
※貼り付け位置は最下部にお願いします。
.video {
position: relative;
height: 0;
padding: 0 0 56.25%;
overflow: hidden;
}
.video iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.
