 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
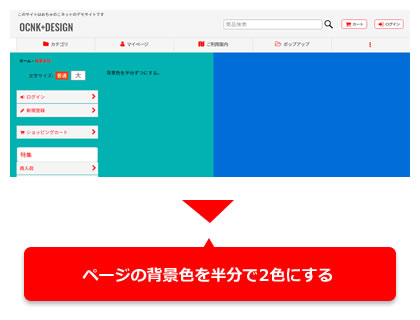
今回のデザイン道場は、ページやブロック要素の背景色を半分で2色にする方法をご紹介します。
 |
スタイルシートを編集する
デザイン管理→スタイルシート編集から下記の指定を貼り付けてください。
※貼り付け位置は、最下部にお願い致します。
なお、下記の例では、フリーページ全体に対して設定しているため、#free_page_11を指定しています。ページやブロック要素などご利用ページのHTMLタグに合わせて変更してください。
参考ページ) https://cafe-responsive.ocnk.net/page/11
#free_page_11 {
background: linear-gradient(90deg, #00B2B2 0%, #00B2B2 50%, #006DD9 50%, #006DD9 100%);
}
例えば、<div class="halfbg">背景色半分</div>
上記のような、ブロック要素に対して指定することができます。
参考ページ) https://cafe-responsive.ocnk.net/page/12
.halfbg {
background: linear-gradient(90deg, #000000 0%, #000000 50%, #CCCCCC 50%, #CCCCCC 100%);
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.