 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
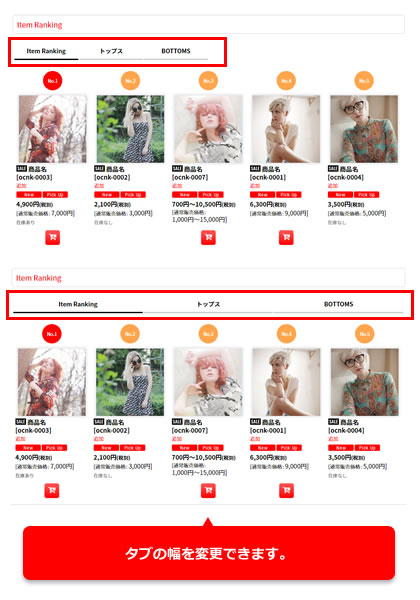
今回のデザイン道場は、複数ランキング設定時のタブの横幅を変更する方法をご紹介します。
 |
デザイン管理→スタイルシート編集から下記の指定を貼り付けてください。
※貼り付け位置は、最下部にお願い致します。
width: calc(100% / 3);が3列配置となりますので、3の数字を変更すると列数を変更できます。
上側の指定が、画面幅が840px以下の指定となります。※主にタブレット、スマートフォン表示。
@media screen and (min-width: 840px) {以下の指定が画面幅が840px以上の指定となります。
※主にパソコン表示。
.responsive .anchor_nav_area.ranking_navigation .flex_wrap .wrapped_item,
.wide_layout .layout_2_col .anchor_nav_area.ranking_navigation .flex_wrap .wrapped_item {
width: calc(100% / 3);
}
@media screen and (min-width: 840px) {
.responsive .anchor_nav_area.ranking_navigation .flex_wrap .wrapped_item,
.wide_layout .layout_2_col .anchor_nav_area.ranking_navigation .flex_wrap .wrapped_item {
width: calc(100% / 3);
}
}
なお、お問い合わせは下記ページからお願い致します。
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.