 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
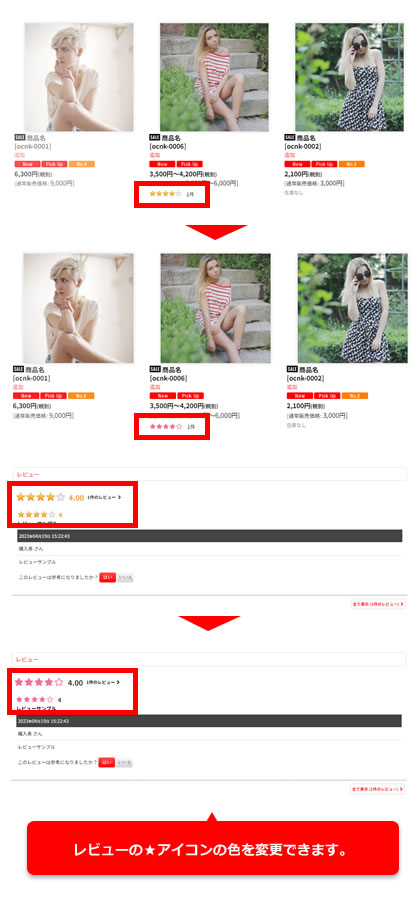
今回のデザイン道場は、レビュー利用時に表示される星アイコンの色を変更する方法をご紹介します。
 |
デザイン管理→スタイルシート編集から下記の指定を貼り付けてください。
※貼り付け位置は、最下部にお願い致します。
既存の★アイコンは背景画像で設定されています。今回のカスタマイズでは背景画像を利用せず、おちゃのこネットで利用可能なフォント(Font Awesome)の★アイコンフォントを利用します。
●星の大きさ
ショップ表示に最適化して設定していますので、そのまま利用いただくことを推奨します。
●星の色
カラーコードを変更いただくことでご希望の色に変更することができます。
●グラフの色
レビューページで表示されるグラフの背景色を変更できます。
カラーコードを変更いただくことで色を変更できます。
●文字の色
3.5や5など★アイコン表示の後ろに付く文字の色を変更することができます。
カラーコードを変更いただくことで色を変更できます。
基本的には、上記の指定以外はそのままご利用ください。
.large_rating_icon .star_empty,
.large_rating_icon .star_full,
.large_rating_icon .star_half,
.medium_rating_icon .star_empty,
.medium_rating_icon .star_full,
.medium_rating_icon .star_half,
.small_rating_icon .star_empty,
.small_rating_icon .star_full,
.small_rating_icon .star_half {
background-image: none;
}
.star_icon {
display: inline-block;
margin-top: 4px;
font: normal normal normal 14px/1 FontAwesome;
}
.star_full::before {
content: "\f005";
}
.star_half::before {
content: "\f123";
}
.star_empty::before {
content: "\f006";
}
/* 星の大きさ */
.large_rating_icon .star_icon::before {
font-size: 28px;
}
.medium_rating_icon .star_icon::before {
font-size: 20px;
}
.small_rating_icon .star_icon::before {
font-size: 14px;
}
/* 星の色 */
.star_icon::before {
color: #F26F9C;
}
/* グラフの色 */
.bar_graph {
background-color: #F26F9C;
}
/* 文字の色 */
.rating_point {
color: #333333;
}
なお、お問い合わせは下記ページからお願い致します。
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.