 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
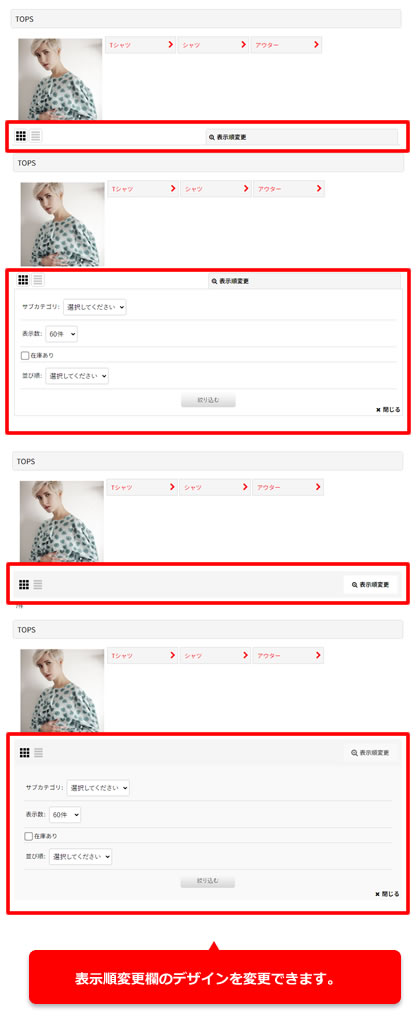
今回のデザイン道場は、商品一覧ページのソート欄のデザインを変更する方法をご紹介します。
 |
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けてください。
この例では、背景色は#F5F5F5でグレー、開閉で表示される検索項目欄も#F9F9F9でグレーとなります。
.sort {
background-color: #F5F5F5;
border: none;
padding: 10px;
align-items: center;
}
.sort_toggle {
display: flex;
justify-content: flex-end;
}
.sort_toggle .toggle_open {
display: inline-block;
background-color: #FFF;
border: none;
padding: 10px 20px;
}
.sort_layout_btn .icon_btn, .use_hover .sort_layout_btn .icon_btn:hover {
background-color: transparent;
border: none;
}
.sort_item {
background-color: #F9F9F9;
border: none;
padding: 20px;
}
なお、お問い合わせは下記ページからお願い致します。
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.